แพลตฟอร์ม AppSheet ได้รวบรวมตัวอย่าง Application ที่ทำด้วย AppSheet ในชื่อ Sample App เพื่อให้คนที่อยากลองทำ Application ผ่าน AppSheet ได้ดูตัวอย่างก่อน อีกทั้งยังเป็นช่องทางให้เหล่านักพัฒนา AppSheet จากทั่วไป ได้มาโชว์ผลงานของตัวเองอีกด้วย
ในบทความนี้เราจะมาสอนทำ Sample App ของตัวเองเพื่อให้ผู้อ่านสามารถโชว์ผลงานตัวเองได้
Sample App ใน AppSheet คืออะไร ?

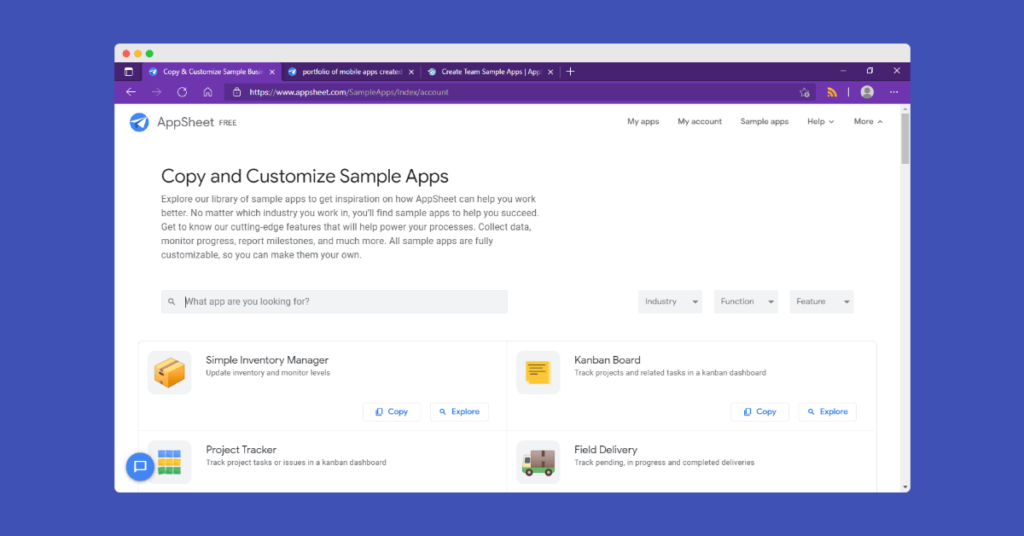
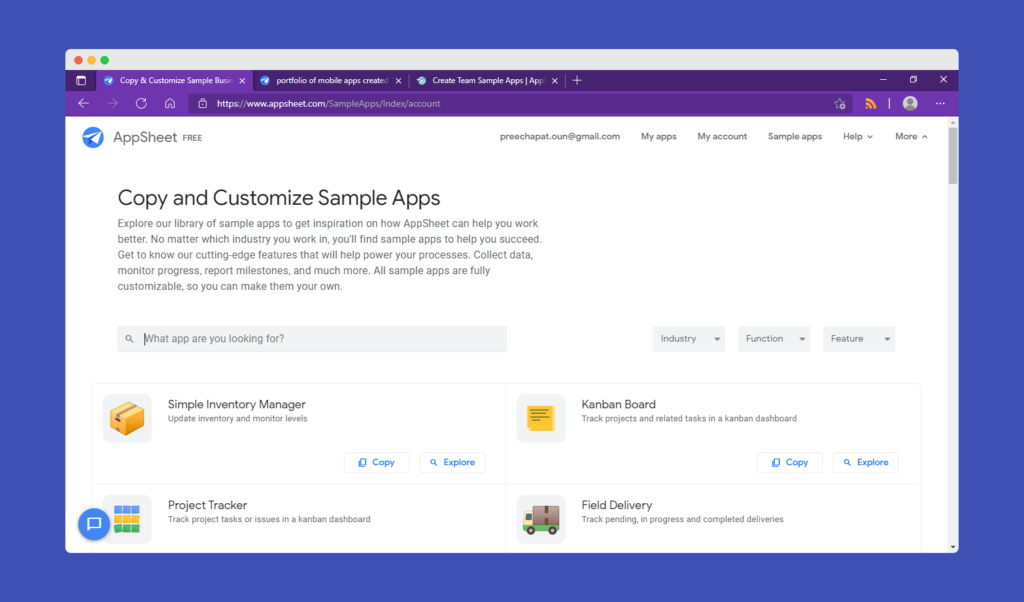
Sample App ใน AppSheet คือตัวอย่าง Application ที่จัดทำโดย AppSheet โดยมีวัตถุประสงค์เพื่อเป็นการแชร์ตัวอย่าง และความรู้ในการพัฒนา Application ให้กับชุมชน AppSheet โดยผู้อ่านสามารถเข้าไปดูตัวอย่าง Application แบบต่าง ๆ ในหลากหลายอุตสาหกรรมได้ผ่านทาง Copy & Customize Sample Business Apps (appsheet.com)
สำหรับผู้เขียนแล้ว ผู้เขียนมักใช้ Sample App เป็นตัวอ้างอิงในการทำงานกับลูกค้า เพื่อให้เขาเห็นภาพว่า AppSheet สามารถทำอะไรได้บ้าง
สนใจเรียน AppSheet กับเรา ?
ไม่ต้องเสียเวลาเรียนรู้ AppSheet ด้วยตัวเอง เพียงแค่เรียนคอร์ส AppSheet Intensive Course ผ่าน Facebook Group กับเรา พร้อมให้คำปรึกษาหลังเรียน
ทำ Sample App ใน AppSheet ของตัวเองแล้วได้ประโยชน์อะไร ?
ทำ Sample App แล้วได้หน้า Showcase App

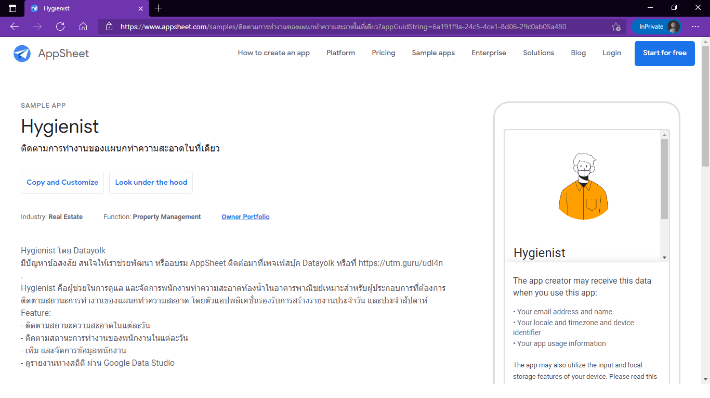
รู้หรือไม่ หากเราทำ Application ของเราให้เป็น Sample App เราจะมีหน้า Showcase App ของตัวเองซึ่งสามารถแชร์ให้ผู้อื่นดูได้ ผ่าน URL ของ AppSheet โดยการทำ Sample App มีข้อดีอีกอย่างนึงคือ ผู้อื่นจะสามารถเข้าไปดูวิธีการทำงานภายในได้ หรวมถึงก็อปปี้ไปก็ได้ (ฉะนั้นห้ามใส่ข้อมูลส่วนตัวไปใน AppSheet เด็ดขาด)
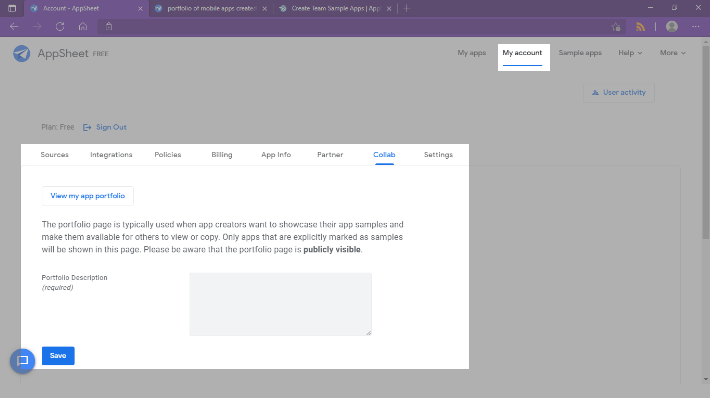
ทำ Sample App แล้วได้หน้า Portfolio

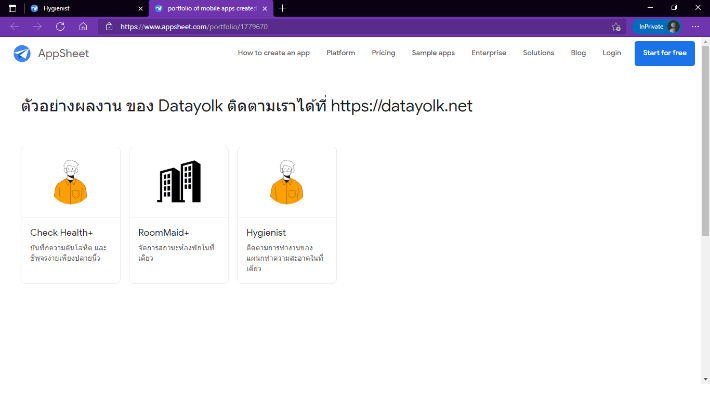
และนอกจากนี้หากเราทำ Sample App ใน AppSheet ไปหลาย ๆ อัน เรายังสามารถแชร์หน้า Portfolio ของตัวเองได้ด้วย ซึ่งสำหรับบริษัทที่รับทำ AppSheet เป็นธุรกิจเนี่ย ส่วนนี้ถือเป็นส่วนที่เอาไว้โชว์ความสามารถของทีมงานเราเลยทีเดียวล่ะ (โดยหากผู้อ่านได้เป็น Official Partner กับ AppSheet ส่วนหน้า Portfolio จะสามารถแนบรูปและ รายละเอียดเกี่ยวกับบริษัทได้)
5 ขั้นตอนสอนทำ Sample App ใน AppSheet
1. พัฒนา และสร้าง Application ผ่าน AppSheet

ในส่วนของขั้นตอนนี้คือ การสร้าง และพัฒนา Application ผ่าน AppSheet หากคุณผู้อ่านยังไม่แน่ใจว่าจะเริ่มพัฒนายังไง จะศึกษาการทำ AppSheet ได้ที่ไหน ทางเราก็ขอฝากบทความแนะนำ AppSheet พร้อมขั้นตอนในการพัฒนา Application ผ่าน AppSheet
2. เพิ่มข้อมูลเกี่ยวกับตัว Application
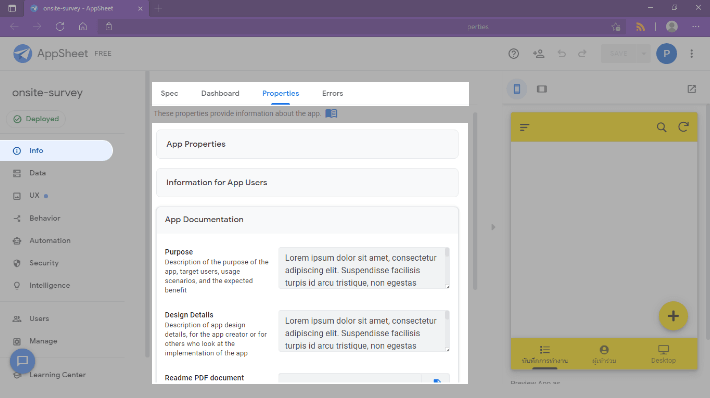
ไปที่ Info Menu ➜ Properties ➜ App Properties, App Documentation

โดยเมื่อเราทำ Application ของเราให้กลายเป็น Sample App เราสามารถเพิ่มข้อมูลได้ดังนี้ ซึ่งจะไปแสดงผลในหน้า Sample App ของเรา

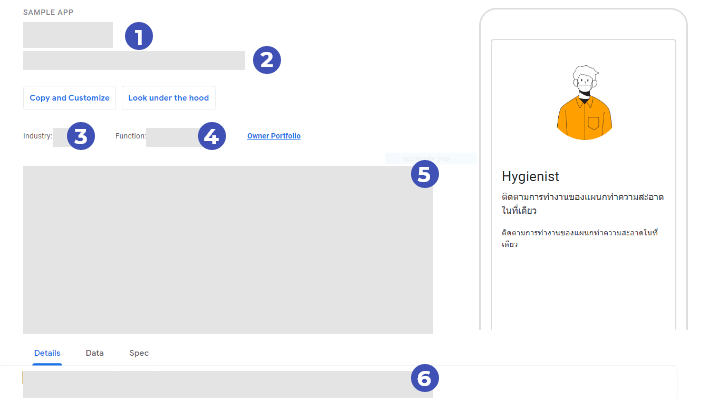
- Short name : ชื่อแอปพลิเคชั่นสั้น ๆ ให้คนจำเรา
- Description : คำอธิบายอย่างย่อถึงตัวแอปพลิเคชั่นของเรา
- Industry : หมวดหมู่ของแอปพลิเคชั่น
- Function : หมวดหมู่ของแอปพลิเคชั่น
- Purpose : ในส่วนนี้เป็นส่วนหลักของหน้า Sample App ในการอธิบาย Concept ของ Application, Feature และแนวทางการนำไปใช้ต่อ
- Design Detail : ในส่วนนี้จะเป็นส่วนเสริมที่เอาไว้อธิบายคำอธิบายเชิงเทคนิคอื่น ๆ เช่น เทคนิคพิเศษที่ใช้ เป็นต้น
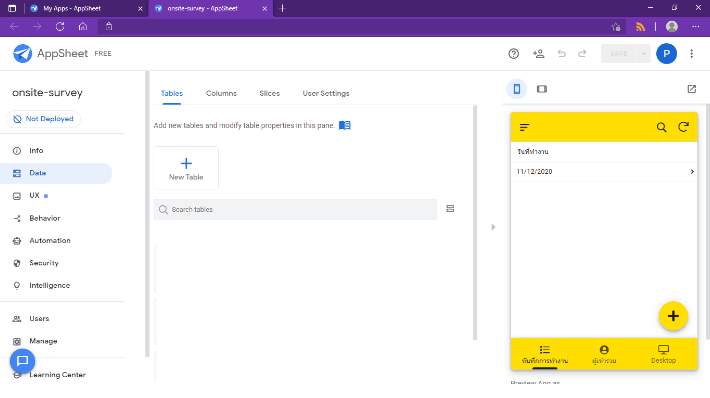
3. Deploy Application
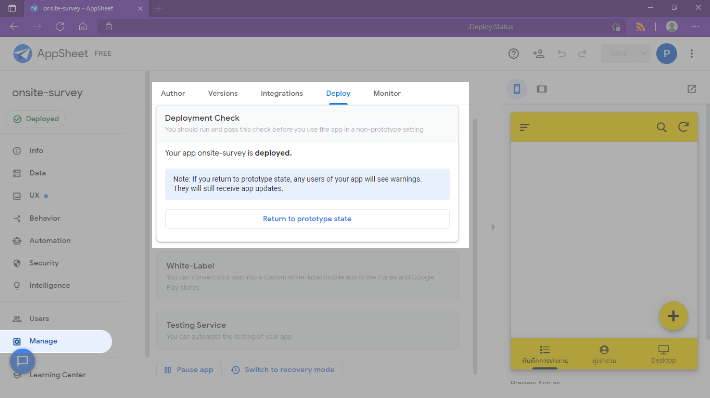
ไปที่ Manage Menu ➜ Deploy ➜ Deployment

หมายเหตุ: การ Deploy Application จะทำให้ไม่สามารถใช้ Application ได้ หากยังไม่ชำระเงิน ดังนั้นหากต้องการ Deploy Application เพื่อทำเป็น Sample App แนะนำให้ก็อปปี้ Application หลักออกมาก่อน
4. เปลี่ยนการมองเห็น Application จาก Private เป็น Public
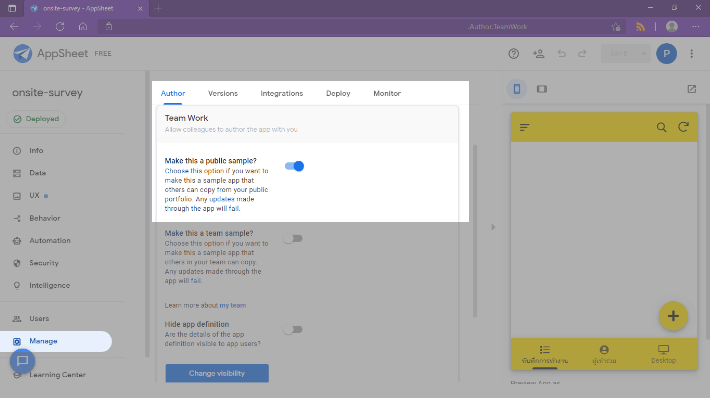
ไปที่ Manage Menu ➜ Author ➜ Teamwork ➜ Make this a public sample?

ไปที่ My Account Menu ➜ Collab ➜ View my app portfolio

เพียงเท่านี้ทุกคนก็สามารถมี Sample App ของตัวเองไว้แชร์ให้คนอื่นดูได้แล้วนะครับ 😀
อ้างอิงจาก Create Team Sample Apps | AppSheet Help Center
รู้หรือไม่
AppSheet มีกลุ่มผู้พัฒนาคนไทยใน Facebook Group แล้วนะ หากคุณผู้อ่านพัฒนา AppSheet แล้วติดปัญหา สามารถสอบถามในกลุ่ม แชร์ความรู้การใช้งาน AppSheet by Datayolk.net ซึ่งเป็นกลุ่มที่รวบรวมนักพัฒนา AppSheet ในเมืองไทยเพื่อสอบถามปัญหาเกี่ยวกับการใช้งาน AppSheet และแบ่งปันเทคนิคในการสร้างแอปพลิเคชั่น






![[Workshop] สร้าง History Log แอป ฯ บันทึกการแก้ไขข้อมูลด้วย AppSheet](https://datayolk.net/wp-content/uploads/2025/06/Feature-OG-AppSheet-log-360x180.webp)