คุณเป็นหนึ่งในทีมทำเว็บไซต์ แต่คุณไม่ใช่ Developer คุณไม่ได้เป็นคนทำเว็บไซต์ และคุณไม่รู้อะไรเกี่ยวกับการเขียนโค้ดเลย แต่แล้ววันหนึ่งคุณเจอปัญหาบนเว็บไซต์ของลูกค้าที่คุณดูแลอยู่ คุณเห็นว่าถ้าปล่อยทิ้งไว้นานมันจะเกิดผลเสียต่อบริษัท
คุณเลยรีบแจ้งทีม Dev ให้แก้ไขปัญหาแต่กลับกลายเป็นว่าวันนั้นทั้งวัน คุณต้องเสียเวลาสื่อสารกับทีม เรื่อง Bug ที่เกิดขึ้น
เชื่อว่าคนที่ทำงานสาย Tech ที่ไม่ได้เป็น Developer อย่างเช่น Project Manager, Designer, Customer Service หรือ Marketer ต้องเคยเจอเหตุการณ์ที่เราเป็นคนเจอปัญหาบนเว็บไซต์ (ในบทความนี้ขอเรียกปัญหาทางเทคนิคเหล่านี้ว่า Bug) แล้วต้องเป็นคนไปสื่อสารกับทีม Dev และพบว่าใช้เวลานานกว่าที่คิด
ในบทความนี้เลยจะมาแชร์แนวทางการแจ้ง Bug บนเว็บไซต์ที่จะช่วยให้เกิดแก้ไขปัญหาได้เร็วยิ่งขึ้น
ทำไมการแจ้ง Bug อย่างเป็นระบบช่วยลดเวลาในการทำงานไปได้เยอะเลย ?
จากประสบการณ์ที่ได้ยินมาจากทีม Dev พบว่าการที่ต้องรับฟังทีมอื่นแจ้ง Bug บนเว็บไซต์เหมือนกับการเล่นเกมส์ 20 คำถาม ที่ทีม Dev ต้องค่อย ๆ ถามทีละอย่าง แล้วค่อยมาวิเคราะห์ปัญหา แล้วค่อยถามใหม่จนเจอต้นตอของปัญหาซึ่งมันค่อนข้างเสียเวลามาก ๆ ทั้งฝั่งคนแจ้งปัญหา และฝั่งคนแก้ปัญหา
หรือมีบางกรณีที่เจอปัญหาแล้ว พอทีมลองกลับไปดูบนเว็บไซต์กลับไม่พบปัญหาซะงั้น !
หรือบางกรณีเหมือนกันที่คนที่เจอปัญหา มาพบภายหลังว่าตัวเองแค่อินเตอร์เน็ตหลุด !
ดังนั้นการเตรียมข้อมูลให้พร้อมประมาณนึงก่อนแจ้งปัญหาจะช่วยให้ทีมงานทำงานกันได้เต็มประสิทธิภาพ
แม้แต่บริษัทเทคโนโลยีใหญ่ ๆ อย่าง Google, Facebook ก็ยังมี Bug (แต่น้อยมาก ๆ)
หลาย ๆ คนอาจจะเคยคิดว่า ทำไมทีม Dev ถึงปล่อยให้มี Bug แบบนี้บนเว็บไซต์ได้ แสดงว่าทีมทำงานไม่มีคุณภาพหรอ ?

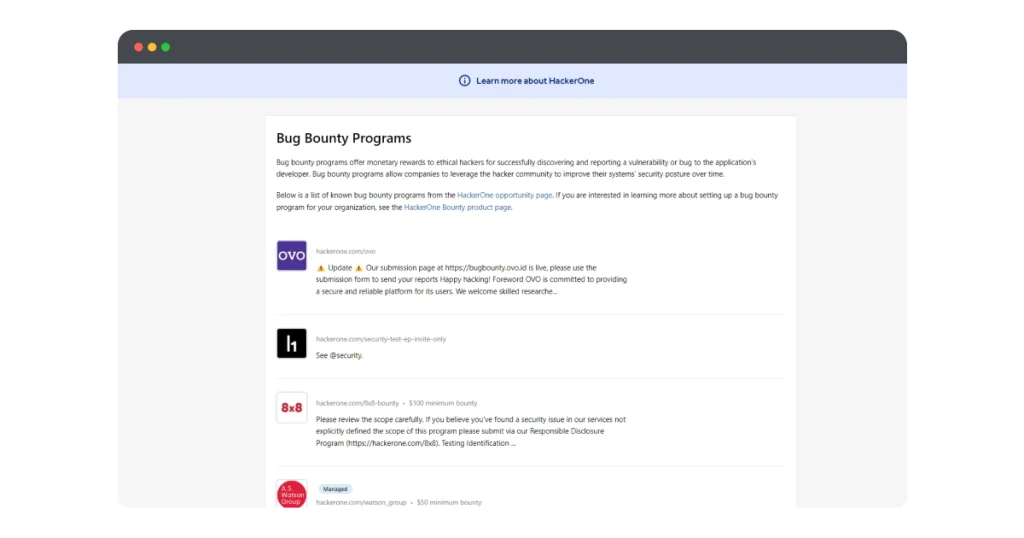
ก็อาจจะถูกส่วนนึง แต่สิ่งหนึ่งที่เราต้องยอมรับคือแม้แต่บริษัทเทคโนโลยียักษ์ใหญ่ก็อาจจะมี Bug บนระบบได้เช่นกัน ถึงขนาดมีสิ่งที่เรียกว่า Bug Bounty Program ซึ่งเป็นแพลตฟอร์มที่เปิดโอกาสให้คนทั่วไปที่สามารถหาช่องโหว่บนเว็บไซต์เจอสามารถมาแจ้งปัญหา (หรือแนวทางแก้ไข) และรับค่าตอบแทนเป็นเงินได้
ดังนั้นการที่จะทำระบบที่ไม่มี Bug เลยแทบเป็นไปได้ไม่ได้เลย (ในทางทฤษฏี) จนถึงขนาดมีคำกล่าวตลก ๆ ที่ว่า Developer ทำได้ทุกอย่าง ยกเว้นการเขียนโค้ดที่ไม่มีบัค
แต่ทั้งนี้ไม่ต้องตกใจไป เพราะในบริษัทที่มีระบบที่ดี เขาจะมีกระบวนการบางอย่างในการลดการเกิด Bug ก่อนไปถึงมือของผู้ใช้งานประมาณหนึ่งอยู่แล้วเช่น
- การมีเว็บไซต์ทดสอบ สำหรับทดสอบฟีเจอร์ใหม่ก่อนเปิดให้ใช้งานจริง
- การทำ Software Testing เพื่อทดสอบการใช้งานก่อนนำไปใช้จริง
แนวทางการแจ้ง Bug เมื่อเจอเว็บไซต์มีปัญหา
เอาล่ะ หลังจากที่เราเข้าใจแล้วว่างานการพัฒนาเว็บไซต์หลีกเลี่ยงการเจอ Bug ไม่ได้ (แต่ลดการเกิดได้) แต่สุดท้ายเราก็อาจจะเจอสิ่งที่ไม่คาดฝันอยู่ดี
ตัวอย่างสถานการณ์สมมติ: คุณเป็นคนดูแลระบบสินค้าหลังบ้านของ E-Commerce เจ้าหนึ่ง โดยในแต่ละวัน คุณต้องเพิ่มข้อมูลสินค้าใหม่ ๆ ลงระบบ แต่พบว่าวันนี้ คุณไม่สามารถเพิ่มข้อมูลสินค้าเข้าไปในระบบได้
ทีนี้คุณในฐานะทีมงานคนนึงที่ไม่ใช่โปรแกรมเมอร์ คุณสามารถช่วยเหลือทีมผ่านการแจ้ง Bug เมื่อเว็บไซต์มีปัญหาดังนี้
ถ้าเจอ Bug แล้ว ให้พยายามทำซ้ำให้ได้อย่างน้อย 5 ครั้ง (ถ้าเป็นไปได้)

ทำซ้ำให้ได้อย่างน้อย 5 ครั้ง พร้อมเก็บหลักฐานไว้ไม่ว่าจะเป็นการอัดวีดีโอ การแคปหน้าจอ
เมื่อเจอ Bug บนเว็บไซต์มีความเป็นไปได้หลายอย่างตั้งแต่
- เน็ตดับ
- เครื่องคอมของคุณค้าง
- เว็บล่มเพราะมีคนใช้เยอะ (นาน ๆ ที)
- นักพัฒนากำลังทดสอบระบบช่วงนั้นพอดี (แต่คุณไม่รู้)
และอื่น ๆ ไปจนถึงการที่มันเป็น Bug จริง ๆ นั้นล่ะ
ฉะนั้นเมื่อคุณเจอปัญหาแล้ว พยายามตั้งสติให้ดี ลองทำให้มันเกิดขึ้นอีกครั้ง ถ้าเป็นไปได้ (ภาษา Technical เรียกว่าการ Reproduce) ลองนึกดูว่าคุณกดปุ่มอะไรไปบ้างก่อนมันจะเกิด Bug ขึ้น เพราะการที่คุณทำซ้ำได้หมายความว่าคุณเจอสาเหตุ หรือเบาะแสบางอย่างแล้ว เมื่อคุณส่งเรื่องต่อให้ทีม ทีมจะสามารถนำไปวิเคราะห์และแก้ไขต่อได้รวดเร็วขึ้น
ถ้าเจอ Bug ให้คิดว่าทำอะไรลงไปบ้าง ก่อนจะเกิด Bug

เมื่อสามารถทำซ้ำได้แล้ว (หรือทำไม่ได้ก็ตาม) ให้ทบทวนดูว่าก่อนหน้านั้นได้ ทำอะไรลงไปบ้างก่อนเกิด Bug (Step to reproduce)
ตัวอย่างสถานการณ์สมมติ: คุณเป็นคนดูแลระบบสินค้าหลังบ้านของ E-Commerce เจ้าหนึ่ง โดยในแต่ละวัน คุณต้องเพิ่มข้อมูลสินค้าใหม่ ๆ ลงระบบ แต่พบว่าวันนี้ คุณไม่สามารถเพิ่มข้อมูลสินค้าเข้าไปในระบบได้
Issue: เพิ่มข้อมูลสินค้าไม่ได้Step to reproduce:
1. ล็อคอินเข้าเว็บไซต์ https://admin.xyz.com/
2. ไปที่เมนู เพิ่มสินค้า
3. กรอกข้อมูลสินค้าทั้งหมดจนครบถ้วน ยกเว้นช่องข้อมูลเงื่อนไขส่วนลด
4. กดปุ่มเพิ่มสินค้า
5. ระบบรีเฟรชหน้าใหม่กลับไปที่หน้าแรก
6. เมื่อเข้าไปดูเมนูสินค้า ไม่เจอเมนูนั้น ๆ
ถ้าเจอ Bug ให้คิดว่าคาดหวังอะไร แล้วได้อะไรตอนเจอ Bug เพราะบางทีอาจจะสิ่งที่เจออาจจะไม่ใช่ Bug

อีกสิ่งนึงที่สามารถช่วยทีมได้มาก ๆ คือ การสรุปผลว่า ทำไมคุณถึงคิดว่าสิ่งนี้เป็น Bug ?
เพราะอาจจะเป็นไปได้ว่า Bug ที่เกิดขึ้นเป็น Bug จากระบบ หรือไม่ก็เป็นผลมาจากการออกแบบที่ไม่ดี
หลาย ๆ ครั้ง เราพบว่าจริง ๆ แล้วระบบไม่ได้ Bug (ทีม Dev ทำงานถูกต้อง) แต่ User Experience ของการใช้งานระบบเราทำให้เข้าใจว่าเป็น Bug
ตัวอย่างสถานการณ์สมมติ: คุณเป็นคนดูแลระบบสินค้าหลังบ้านของ E-Commerce เจ้าหนึ่ง โดยในแต่ละวัน คุณต้องเพิ่มข้อมูลสินค้าใหม่ ๆ ลงระบบ แต่พบว่าวันนี้ คุณไม่สามารถเพิ่มข้อมูลสินค้าเข้าไปในระบบได้
Issue: เพิ่มข้อมูลสินค้าไม่ได้
Step to reproduce:
1. ล็อคอินเข้าเว็บไซต์ https://admin.xyz.com/
2. ไปที่เมนู เพิ่มสินค้า
3. กรอกข้อมูลสินค้าทั้งหมดจนครบถ้วน ยกเว้นช่องข้อมูล เงื่อนไขส่วนลด
4. กดปุ่มเพิ่มสินค้า
5. ระบบค้างอยู่หน้าเดิมไม่ตอบสนองข้อสรุป: จากสถานการณ์ด้านบนเมื่อพูดคุยกับทีม Dev เพิ่มเติมพบว่าเป็นเพราะระบบต้องบังคับให้กรอกข้อมูล “เงื่อนไขส่วนลด” ด้วยจึงจะสามารถเพิ่มสินค้าได้ แต่เนื่องจากคุณไม่ทราบว่าต้องเพิ่มข้อมูล เงื่อนไขส่วนลด ด้วย หรือลืมกรอก ทำให้กดเพิ่มข้อมูลไม่ได้ จึงคิดว่าเป็น Bug
จากตัวอย่างข้างต้นจะเห็นได้ว่า ผู้ใช้งานระบบเกิดความเข้าใจผิดว่า ไม่ต้องกรอกข้อมูล เงื่อนไขส่วนลด และระบบไม่ได้แจ้งเตือนซ้ำว่าให้กรอกข้อมูล และผู้ใช้ระบบก็คิดว่ากรอกข้อมูลครบแล้ว เลยพยายามกดส่งข้อมูล ซึ่งเป็นปัญหาในเชิง User Experience ซึ่งวิธีการแก้คือ การให้ทีม Designer เพิ่ม Warning Message เพื่อแจ้งเตือนผู้ใช้ให้กรอกข้อมูลให้ครบก่อนส่งข้อมูล
ดังนั้นเราสามารถเพิ่มรายละเอียดเพื่อให้ทีม Dev และ Designer สามารถนำไปปรับปรุงได้ต่อ โดยการเพิ่ม Expect Result (ผลที่คาดว่าจะให้เกิด) และ Actual Result (ผลที่เกิดขึ้นจริง) ดังนี้
ตัวอย่างสถานการณ์สมมติ: คุณเป็นคนดูแลระบบสินค้าหลังบ้านของ E-Commerce เจ้าหนึ่ง โดยในแต่ละวัน คุณต้องเพิ่มข้อมูลสินค้าใหม่ ๆ ลงระบบ แต่พบว่าวันนี้ คุณไม่สามารถเพิ่มข้อมูลสินค้าเข้าไปในระบบได้
Issue: เพิ่มข้อมูลสินค้าไม่ได้
Step to reproduce:
1. ล็อคอินเข้าเว็บไซต์ https://admin.xyz.com/
2. ไปที่เมนู เพิ่มสินค้า
3. กรอกข้อมูลสินค้าทั้งหมดจนครบถ้วน ยกเว้นช่องข้อมูลเงื่อนไขส่วนลด
4. กดปุ่มเพิ่มสินค้า
5. ระบบค้างอยู่หน้าเดิมไม่ตอบสนอง
Expect Result: ระบบแจ้งเตือนว่าเพิ่มข้อมูลสำเร็จ หรือเพิ่มข้อมูลไม่สำเร็จActual Result: ระบบค้างอยู่หน้าเดิมไม่ตอบสนองใด ๆ
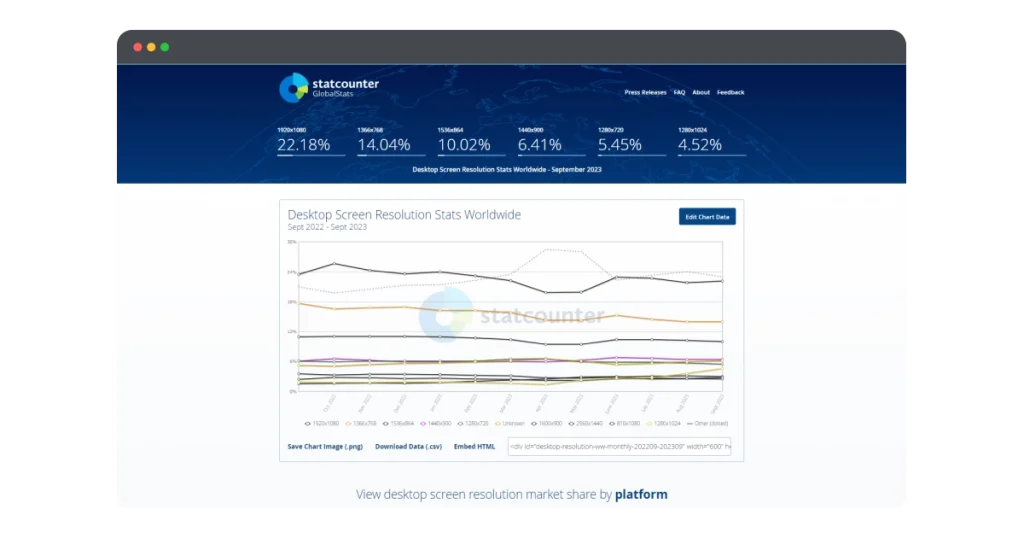
หรือที่จริงแล้ว Bug บนเว็บไซต์อยู่ที่อุปกรณ์ของคุณเอง ?

เพราะทุกคนบนโลกไม่ได้ใช้ Mac Book เพื่อใช้งานเว็บไซต์ของคุณเหมือนกันหมด
บางคนใช้ Mac Book, บางคนใช้ Lenovo, บางคนใช้ ASUS ซึ่งมีขนาดหน้าจอที่แตกต่างกัน
และนอกจากจะใช้คนละยี่ห้อแล้ว บางคนยังใช้ Browser ไม่เหมือนกันอีกด้วย บางคนใช้ Safari, บางคนใช้ Firefox, บางคนใช้ Chrome
นี่ยังไม่รวมถึงการทำ Mobile App ที่มีระบบปฏิบัติการ (iOS, Android) ที่มี Version ไม่เหมือนกันอีกด้วย
บางทีปัญหาอาจจะอยู่ที่
- คอมพิวเตอร์บางรุ่น บางขนาดหน้าจอ (เช็คขนาดหน้าจอของเครื่องตัวเองได้ที่นี่) แสดงผลไม่ถูกต้อง
- โทรศัพท์ Android บางรุ่นแสดงผลไม่ถูกต้อง
- Browser บางอันแสดงผลไม่ถูกต้อง
ฉะนั้นการให้ข้อมูลว่า เครื่องคอมพิวเตอร์ หรือโทรศัพท์ที่คุณใช้งานแล้วเกิดปัญหา คือรุ่นไหน ? ระบบปฏิบัติการอะไร ? Browser อะไร ? จะช่วยให้ทีมวิเคราะห์ต่อได้ง่ายขึ้นได้เยอะ ดังนี้
ตัวอย่างสถานการณ์สมมติ: คุณเป็นคนดูแลระบบสินค้าหลังบ้านของ E-Commerce เจ้าหนึ่ง โดยในแต่ละวัน คุณต้องเพิ่มข้อมูลสินค้าใหม่ ๆ ลงระบบ แต่พบว่าวันนี้ คุณไม่สามารถเพิ่มข้อมูลสินค้าเข้าไปในระบบได้
Issue: เพิ่มข้อมูลสินค้าไม่ได้
Step to reproduce:
1. ล็อคอินเข้าเว็บไซต์ https://admin.xyz.com/
2. ไปที่เมนู เพิ่มสินค้า
3. กรอกข้อมูลสินค้าทั้งหมดจนครบถ้วน ยกเว้นช่องข้อมูลเงื่อนไขส่วนลด
4. กดปุ่มเพิ่มสินค้า
5. ระบบค้างอยู่หน้าเดิมไม่ตอบสนอง
Expect Result: ระบบแจ้งเตือนว่าเพิ่มข้อมูลสำเร็จ หรือเพิ่มข้อมูลไม่สำเร็จActual Result: ระบบค้างอยู่หน้าเดิมไม่ตอบสนองใด ๆ
Device: Lenovo Yogai8 (screen size: 1280px × 595px) , Chrome Browser
สร้างเอกสาร หรือไฟล์ หรือโฟลเดอร์ที่รวบรวมรายการ Bug ต่าง ๆ เอาไว้
สุดท้ายนี้ เมื่อระบบใหญ่ขึ้น การจะทักแชทเพื่อแจ้ง Bug แต่ละครั้ง อาจจะมีการหลง ๆ ลืม ๆ และติดตามงานกันได้ยาก ฉะนั้นเพื่อเปิดโอกาสให้ทุก ๆ คนสามารถแจ้ง Bug หรือ Case ที่เกิดขึ้นได้ง่าย เราควรจะมีแบบฟอร์ม หรือช่องทางสำหรับให้ทีมงานกรอกข้อมูลเคสที่เกิดขึ้นอย่างเป็นระบบ

ซึ่งในบางบริษัทที่ทำโปรแกรมให้ใช้งานฟรี (Open Source) ก็มีระบบแจ้งปัญหาการใช้งานให้สามารถเข้าไปแจ้งปัญหาได้ง่าย ดังตัวอย่างของ Ant Design Issue Helper ซึ่งได้สร้างแบบฟอร์มให้ผู้ใช้สามารถรายงานปัญหาที่เกิดขึ้น
ตัวอย่างการแจ้ง Bug บนเว็บไซต์ให้ทีม Dev พร้อม Template
หากยังนึกภาพไม่ออกว่า จะแจ้ง Bug อย่างไรดี เรามีตัวอย่าง Template พร้อมแนวทางการไปใช้ดังนี้
Issue: ___
URL: ___
Step to reproduce:
1. ___
2. ___
3. ___Expect Result: ___
Actual Result: ___
Device: ___
Attachment / ไฟล์แนบ
______
Template สำหรับแจ้ง Bug บนเว็บไซต์
Issue: เพิ่มข้อมูลสินค้าไม่ได้
URL: https://admin.xyz.com/
Step to reproduce:
1. ล็อคอินเข้าเว็บไซต์ https://admin.xyz.com/
2. ไปที่เมนู เพิ่มสินค้า
3. กรอกข้อมูลสินค้าทั้งหมดจนครบถ้วน ยกเว้นช่องข้อมูลเงื่อนไขส่วนลด
4. กดปุ่มเพิ่มสินค้า
5. ระบบค้างอยู่หน้าเดิมไม่ตอบสนองExpect Result: ระบบแจ้งเตือนว่าเพิ่มข้อมูลสำเร็จ หรือเพิ่มข้อมูลไม่สำเร็จ
Actual Result: ระบบค้างอยู่หน้าเดิมไม่ตอบสนองใด ๆ
Device: Lenovo Yogai8 (screen size: 1280px × 595px) , Chrome Browser
Attachment / ไฟล์แนบ ______
ตัวอย่างการนำไปใช้
รบกวนทีม ช่วยตรวจสอบค่ะ @Dev-team
ตัวอย่างแบบรวบรัดที่ใช้กันในโปรแกรมแชทของบริษัท
ตามเงื่อนไขของเราคือ : เว็บไซต์ของเราสามารถจองบริการทำความสะอาดได้ Package ละ 1 ช่วงเวลาเท่านั้น
สิ่งที่เจอ : ลูกค้าสามารถจองบริการทำความสะอาดที่คอนโดของตัวเองได้มากกว่า 1 ช่วงเวลา โดยใช้โค้ด DEV100
11:00 – 12:00 : ทำความสะอาด 60 Mins
19:00 – 20:00 : ทำความสะอาด 60 Mins พอถึงเวลาตอน
19:00 ระบบถึงขึ้นแจ้งเตือนว่า “ขออภัย ไม่สามารถทำงานได้”
รบกวนพี่ @Peter ช่วยตรวจสอบทีนะคะ ว่าเริ่มใช้หรือยัง
ไม่ใช่ทุก Bug บนเว็บไซต์จะได้รับการแก้ไขในทันที ทุกอย่างมีลำดับความสำคัญของมัน

สุดท้ายนี้ มีหลายเหตุผล 108 ประการที่ทำให้เว็บไซต์ใช้ไม่ได้ ตั้งแต่
- เพราะระบบมันใช้งานไม่ได้จริง ๆ
- ผู้ใช้หาปุ่มสำหรับซื้อของไม่เจอ
- ผู้ใช้บางกลุ่มที่ใช้ Internet Explorer Browser รุ่นเก่า
- ผู้ใช้ที่ใช้ใน iPad
ซึ่งบางปัญหาเป็นปัญหาเล็ก ๆ มีโอกาสเกิดขึ้นน้อย อาจจะกระทบกับผู้ใช้ไม่กี่ 10 คน แต่บางปัญหาอาจเป็นเรื่องร้ายแรงถึงขนาดส่งผลต่อความน่าเชื่อถือของเว็บไซต์
แต่เมื่อเราส่งเรื่องไปให้ทีม Dev ก็ต้องยอมรับว่า ไม่ใช่ทุก Bug บนเว็บไซต์จะได้รับการแก้ไข เพราะการแก้ไขเรื่องบางเรื่องอาจจะทำได้ง่าย ทำวันเดียวเสร็จ บางเรื่องอาจจะทำยากและไม่คุ้มค่าที่จะทำ (หรือยังไม่มี Slot เวลาสำหรับทำ) ซึ่งเรื่องนี้เป็นเรื่องที่คนที่เป็น Project / Product Manger จะเป็นคนจัดลำดับความสำคัญและหยิบ Bug บางอันมาแก้ไขอีกที
แต่สิ่งหนึ่งที่คนในทีมสามารถช่วยสื่อสารได้ เพื่อให้ Bug บาง Bug ได้รับการแก้ไขก่อนดังนี้
- Bug Impact: ปัญหานี้ส่งผลร้ายแรงแค่ไหน ? ยิ่งเป็นปัญหาที่เกี่ยวกับเงิน ๆ ทอง ๆ หรือการใช้บริการที่จ่ายเงินแล้ว ยิ่งเป็นเรื่องร้ายแรงที่จะต้องแก้ทันที ไม่ฉะนั้นจะส่งผลต่อความน่าเชื่อถือ แต่ถ้าปัญหานี้แค่ทำให้ผู้ใช้ใช้งานไม่สะดวกในครั้งแรก และสามารถพิมมาสอบถามปัญหาได้ ปัญหานั้นอาจจะไม่ถูกหยิบมาแก้
- Bug Frequency: ปัญหานี้เกิดขึ้นบ่อยแค่ไหน ? บางปัญหาอาจจจะเกิดขึ้นไม่บ่อย และยอมรับได้ เช่นการที่เว็บไซต์ของเราไม่รองรับการแสดงผลบนหน้าจอ iPad ซึ่งมีผู้ใช้งานเป็นสัดส่วนน้อยมาก ๆ เมื่อเทียบกับกลุ่มลูกค้าทั้งหมด (หรือบางทีอาจจะไม่มีคนใช้งานที่ขนาดหน้าจอนั้นเลยก็เป็นได้)
- Work Around Ability: ปัญหานี้เมื่อเกิดแล้ว ยังคงสามารถใช้งานระบบได้ไหม ? บางปัญหาเป็นประเด็นที่เกิดแล้ว อาจจะดูน่าขัดใจ แต่ระบบก็ยังใช้ได้ แค่อาจจะไม่คุ้นชินในตอนแรก ซึ่งสามารถแก้ไขได้ด้วยการทำ Video Tutorial, การทำ On-Board, การทำ Chat Support ก่อนที่จะพิจารณาปรับ User Experience ในอนาคต แต่หากปัญหานี้เกิดขึ้นแล้ว ไม่มี Work Around ที่ดี ก็ควรจะต้องหยิบขึ้นมาแก้ก่อนเช่นกัน
ขอขอบคุณไอเดียการทำ Bug Assessment ตาม Severity Assessment จาก test.io
เป็นยังไงกันบ้าง หวังว่าบทความนี้จะช่วยให้ทุกคนรู้สึกว่า Bug เป็นเรื่องที่เกิดขึ้นได้ และอย่ารีรอที่จะช่วยแจ้ง Bug ให้กับคนในทีมนะ
มีคำถามสงสัยเพิ่มเติม ?
หากคุณสนใจเกี่ยวกับเรื่องที่เราเขียน สิ่งที่เราทำ และโครงการที่เราตั้งใจจะดำเนินงานในอนาคต คุณสามารถติดต่อพูดคุยกับเราได้


![[Review] Designing Data+AI System That Last ในงาน Data+AI Day 2025: Empowering Intelligence](https://datayolk.net/wp-content/uploads/2025/10/DA2025-1-360x180.webp)

