การทำงานระหว่าง Designer กับ Developer มักจะมีเส้นบาง ๆ ของความไม่เข้าใจกันอยู่เสมอ เพราะ Designer มองในฝั่งประสบการณ์ของผู้ใช้ ทำยังไงก็ได้เพื่อให้ผู้ใช้หลงรัก Product ของเรา ส่วนในทางฝั่ง Developer จะมองในเชิงระบบ ทำยังไงก็ได้ให้ Product ของเราสามารถรองรับการใช้งานในปริมาณที่เยอะ ยืดหยุ่นในการเพิ่ม Feature เข้าไปใหม่ ๆ และดูแลรักษาง่าย แม้ความรับผิดชอบจะต่างกันแต่ทั้งสองทีมก็มีเป้าหมายที่อยากทำให้ Product ออกมาดี
ในวันนี้บทความเราจะพามาดูคำขอร้อง 5 ข้อจาก Developer ฝากไปถึง Designer หากทำได้ทั้งหมด 5 ข้อนี้จะช่วยให้การทำงานร่วมกันของ Developer และ Designer ง่ายขึ้นมากเลยล่ะ
หมายเหตุ: บทความนี้เป็นการรวบรวมมาจากเหล่าเพื่อน ๆ Web Developer ที่ต้องทำงานใกล้ชิดกับ Designer โดยใช้ Figma เป็น Collaboration tools เป็นหลัก
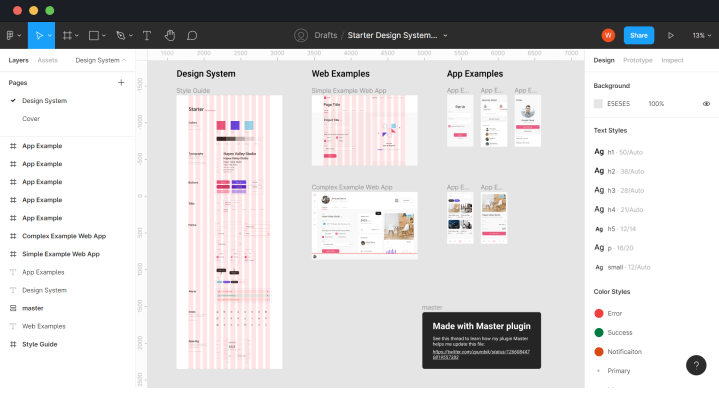
1. ไม่ว่าจะงานรีบแค่ไหน อย่าลืมกลับมาทำ Design system ด้วยนะ
แม้ว่า Design System จะกลายเป็นมาตรฐานในการทำงานของ Designer ไปแล้วก็ตาม แต่ในบางบริษัท การทำ Design System ตั้งแต่แรกเริ่มจะทำให้การพัฒนา Product ช้าออกไปอีก เลยมีแนวคิดของการพยายามนำ Product ออกสู่ตลาดก่อนใน Phrase แรกแล้วจึงมาเริ่มทำ Design System ในภายหลัง

แต่ยิ่งผัดผ่อนการทำ Design System ออกไปเท่าไหร่ ยิ่งเกิด Development Depth มากขึ้นเท่านั้น ตัวอย่างของปัญหาที่เห็นได้ชัดของการไม่มี Design System ในงานออกแบบคือ
- ส่งต่องาน Design ได้ยาก จะมีหนึ่งคน หรือคนเดียวที่แบกโครงสร้างของงาน Design ทั้งหมด ไม่มีการส่งต่องาน เมื่องานใหญ่เกินกว่าหนึ่งคนจะทำไหวก็ยากที่จะรักษาโครงสร้างนั้นต่อไปได้
- งานขาดความสม่ำเสมอ (Consistency) เมื่อ Feature ของ Product เยอะขึ้น มีคนหลายคนมา Design ใน Product เดียวกันมากขึ้น ก็ยากที่จะ Design ให้เป็นไปในทางเดียวกันได้ หากไม่มีระบบการออกแบบร่วมกัน
- Developer ไม่สามารถพัฒนา UI ที่ยืดหยุ่น และใช้ซ้ำได้ตามหลัก Component driven development หาก Design ไม่มีระบบ ส่งผลใช้เวลาในการพัฒนามากขึ้น ต้องทำงานซ้ำซ้อนมากกว่าเดิม แทนที่จะเขียนโปรแกรมเพื่อให้สามารถใช้ซ้ำได้ในหลาย ๆ ที่อย่างเป็นระบบ
เพราะฉะนั้นแล้วอย่าลืมกลับมาทำ Design System ด้วยนะ
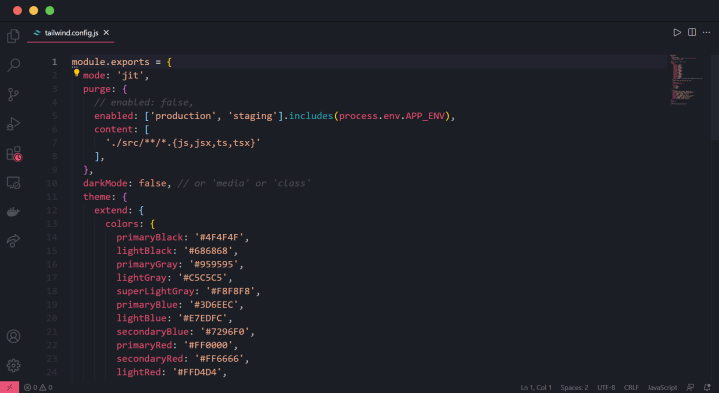
2. มาช่วยกันตั้งชื่อรูปแบบสี, รูปแบบเงา, รูปแบบตัวอักษรต่าง ๆ ให้เป็นระบบกันเถอะ
ต่อยอดมาจากการทำ Design System คือการมาคุยกันเรื่อง “ชื่อ” การตั้งชื่อเป็นเรื่องที่น่าปวดหัวของ Developer ที่สุดแล้ว โดยเฉพาะเรื่องสี ที่นอกจากจะมีสีแม่สีแบบ (Hue) ที่เราเข้าใจแล้ว มันยังมีการไล่เฉดสีอีก (Tint/ Shade) และการปรับค่าความโปร่งใส (Opacity)
ซึ่งในโปรแกรม Figma จะมี Developer Spec ที่ช่วยให้ Developer สามารถสร้างเฉดสีได้เหมือนใน Design เลย แต่ ๆ สีในงานออกแบบไม่ได้มีแค่สีสองสีเนี่ยสิ จากการที่ได้คุยกับ Developer ด้วยกัน ในการทำ UI จะต้องมีการตั้งค่าธีมสีต่าง ๆ อยู่แล้ว

จะเห็นได้ว่าสีมีหลายเฉดสี แต่เวลาตอนเรียกใช้ เราจะเรียกใช้ผ่านชื่อ ถ้าตั้งชื่อไม่ดีไม่สื่อความหมาย ก็ทำให้เกิดความสับสนในการเลือกใช้สีได้ ซึ่งการตั้งชื่อก็ต้องตกลงกันอีกทีว่าจะตั้งชื่อแบบไหน จะใช้ Prefix อะไรบ้างเช่น BluePrimaryBG, YellowDangerBtn
นอกจากสีแล้วก็ยังมี รูปแบบเงา และรูปแบบตัวอักษรอีก
หมายเหตุ: การตั้งชื่อสามารถใช้ได้ในระดับ Build Block (สี, รูปแบบตัวอักษร และอื่น ๆ) หรือระดับ Component (Button, Card และอื่น ๆ) ก็ได้ ขึ้นอยู่กับความเหมาะสมของแต่ละโปรเจค
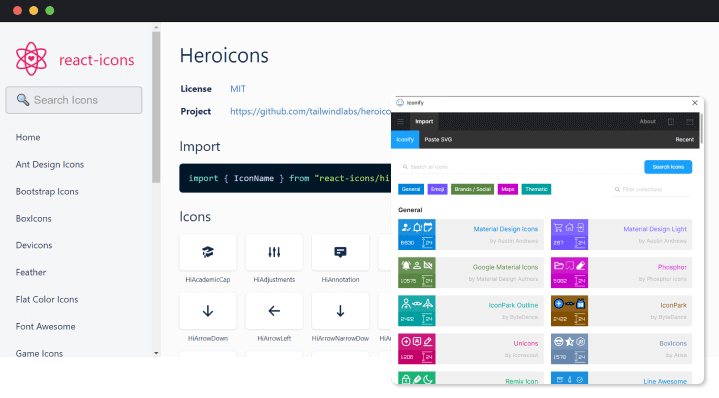
3. บางที ไอคอนที่ Designer ใช้ อาจจะมี Library ในทางฝั่ง Developer อยู่แล้วก็ได้นะ
หาก Designer ไม่ได้ออกแบบ Icon เอง แต่นำมาจาก Figma Plugin ก็มีแนวโน้มว่า Icon นั้นจะมี Library ในทางฝั่ง Developer ด้วยเช่นกัน

เช่น Iconify เป็น Figma plugin ที่รวบรวม pre-made icons ต่าง ๆ ไว้มากมายตั้งแต่ Material Design Icon, Feature Icon, Font Awesome Icon, Lucide Icon และอื่น ๆ โดย Icon เหล่านี้ทางฝั่ง Developer ก็มี Library เหมือนกันในชื่อ react-icons ซึ่งจะทำให้เวลา Developer ทำงานจะได้ไม่ต้อง Export Icon จาก Figma ทีละอัน แต่ใช้วิธีการจำชื่อ และเรียกใช้ใน Code ได้เลย ซึ่งลดความผิดพลาดจากการ Export ไปได้เยอะเลย
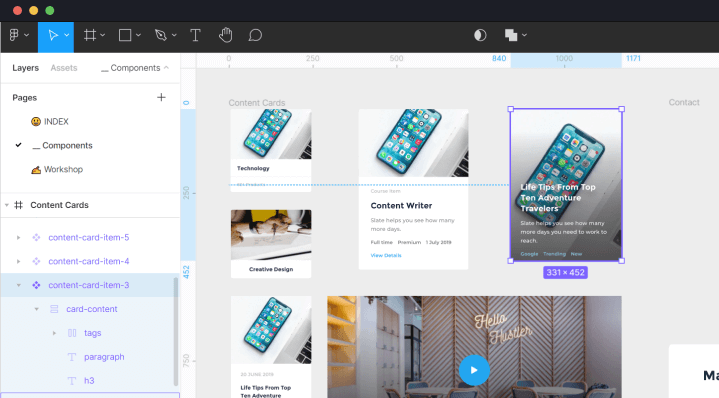
4. ถ้า Grouping Layer ใน Figma ดี ๆ จะช่วยให้ Export ภาพได้ง่ายไม่เพี้ยนเลยล่ะ
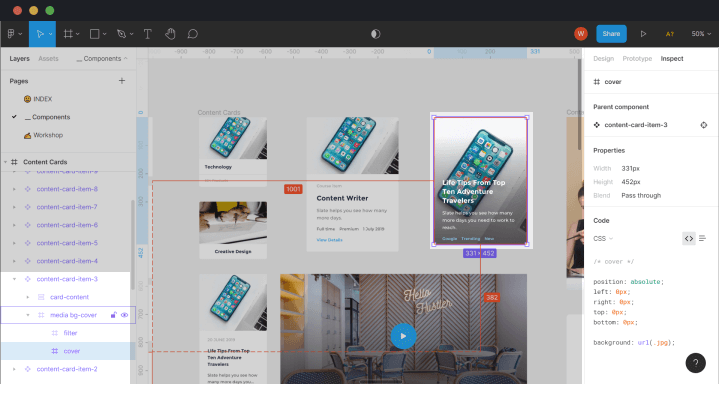
ในตัว Figma จะมีเครื่องมือสำหรับการ Export Asset ต่าง ๆ ไม่ว่าจะเป็น ภาพ, ไอคอน หรือกราฟฟิคอื่น ๆ ซึ่งอำนวยความสะดวกในการนำไปใช้งาน แต่เนื่องจากบางที Developer อย่างเรา ๆ อาจจะ Export ของบางอย่างมาได้ไม่ครบถ้วน
ตัวอย่างที่เห็นได้ชัดเลยคือ ภาพ Graphic ที่มี Filter วางซ้อนกันหลาย ๆ ชั้น (ที่ประเมินดูแล้วว่า Export มาจะง่ายกว่าการเขียนโค้ด คุณอาจจะเคยเจอปัญหาการไล่สี Gradient ที่ไล่ยังไงก็ไม่ตรงกับ Design 😂) หากมองไม่ดี อาจจะ Export มาไม่ครบได้ทำให้ Final Product ไม่ตรงกับงาน Design

วิธีนี้อาจจะแก้ด้วยการ Grouping Layer ให้เหมาะสม และเป็นระเบียบ (รวมถึงการตั้งชื่อ ก็ช่วยให้รู้ว่าควรจะ Export Layer ไหน) ทำให้ Developer ที่มาดู Spec สามารถหยิบไปใช้ได้เลยโดยไม่ต้องกังวลว่าจะ Export ของไปผิดอัน
แต่บางกรณี Developer ก็ต้องการภาพเปล่า ๆ แล้วมาเขียน CSS ต่อเพื่อให้ยืดหยุ่นในการแสดงผลแบบ Responsive ซึ่งภาพที่ Export ออกมาจาก Figma อาจจะติด Filter ที่ใส่มากับ Figma โดยตรงเช่น border-radius , image-filter, shadow-effect ทำให้เวลา Export จะไม่ได้รูปเปล่า

วิธีนี้แก้ไขได้ด้วยการให้ Designer ทำ Filter เป็น Layer แยกออกจากภาพ หรือ Export ภาพแยกมาเป็น File ให้ Developer เลย
5. ช่วยกันเช็ค Final Product อีกรอบเพราะบางทีมันอาจจะไม่ตรงกับ Design ใน Figma ทั้งหมด
ถึงแม้ว่าเราจะมีระบบการทำงานที่ดีแค่ไหน แต่ Final Product กับ Design ใน Figma อาจจะไม่ตรงกันทั้งหมด ส่วนใหญ่จะเป็นปัญหาในเชิงเทคนิค (Rendering issue) การที่ Designer เข้าใจตรงนี้ แล้วจัดเวลามาช่วยทำ Final Touch ได้ก็จะช่วยให้งานออกมาเนี๊ยบขึ้นเลยล่ะ

อีกเหตุผลนึงคือ ในการพัฒนา Product จริง ๆ ภาพตอนที่ Designer คิดไว้ในหัว กับตอนที่ได้มีการพัฒนาออกมาจริง ๆ (หรือการออกไปทดสอบกับผู้ใช้) เรามักจะพบเรื่อง Surprise ต่าง ๆ มากมาย ไม่ว่าจะเป็นปัญหาการใช้งาน
- Use case แปลก ๆ ที่ไม่คิดว่าจะมี
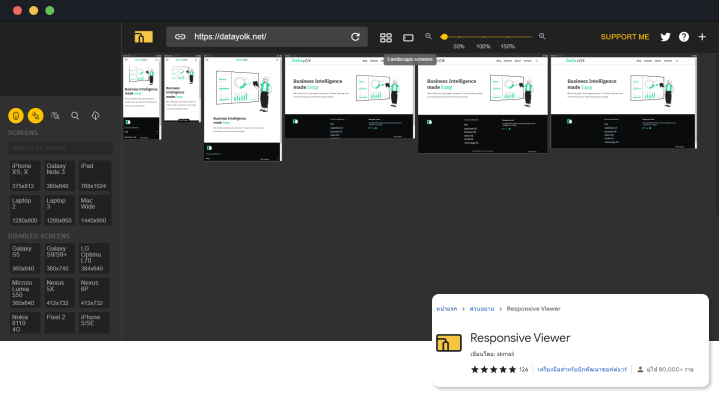
- ขนาดจอที่เล็ก หรือใหญ่เกินกว่าที่ออกแบบไว้ใน Figma
ปัญหาสุดคลาสิกเหล่านี้อาจจะต้องมาให้ Feedback หลังการพัฒนาอีกรอบ
เป็นยังไงกันบ้างกับข้อแนะนำ 5 ข้อของเราก็หวังว่า Developer ที่เข้ามาอ่านจะเอาไอเดียนี้ไปลอง คุย ๆ กับฝั่ง Designer ดูบ้าง หรือทางฝั่ง Designer ก็อาจจะได้เข้าใจในมุมมองของ Developer แล้วเอามาปรับปรุงงานของตัวเองได้ แต่สิ่งที่สำคัญที่ต้องไม่ลืมคือ แต่ละบริษัท แต่ละ Product ก็อาจจะมีปัญหาในการทำงานร่วมกันแตกต่างกันออกไป ฉะนั้นการทำงานร่วมกันที่ดีจึงต้องมีการสื่อสารกัน เพื่อปรับปรุงวิธีการทำงานร่วมกันอยู่เรื่อย ๆ
เพราะการสื่อสารคือหัวใจสำคัญของการทำงานเป็นทีม
มีคำถามสงสัยเพิ่มเติม ?
หากคุณสนใจเกี่ยวกับเรื่องที่เราเขียน สิ่งที่เราทำ และโครงการที่เราตั้งใจจะดำเนินงานในอนาคต คุณสามารถติดต่อพูดคุยกับเราได้


![[Review] Designing Data+AI System That Last ในงาน Data+AI Day 2025: Empowering Intelligence](https://datayolk.net/wp-content/uploads/2025/10/DA2025-1-360x180.webp)

