การจะเปลี่ยนข้อมูลจากตัวเลขที่แสนน่าเบื่อ ให้เป็นภาพกราฟฟิคที่มีชีวิตไม่ใช่เรื่องง่าย เพราะ Data Visualization เป็นทั้งศาสตร์ และศิลป์ วันนี้เราเลยรวบรวมเว็บไซต์สำหรับหาไอเดียในการทำ Data Visualization มาให้ทุกคนได้ลองไปดูกัน
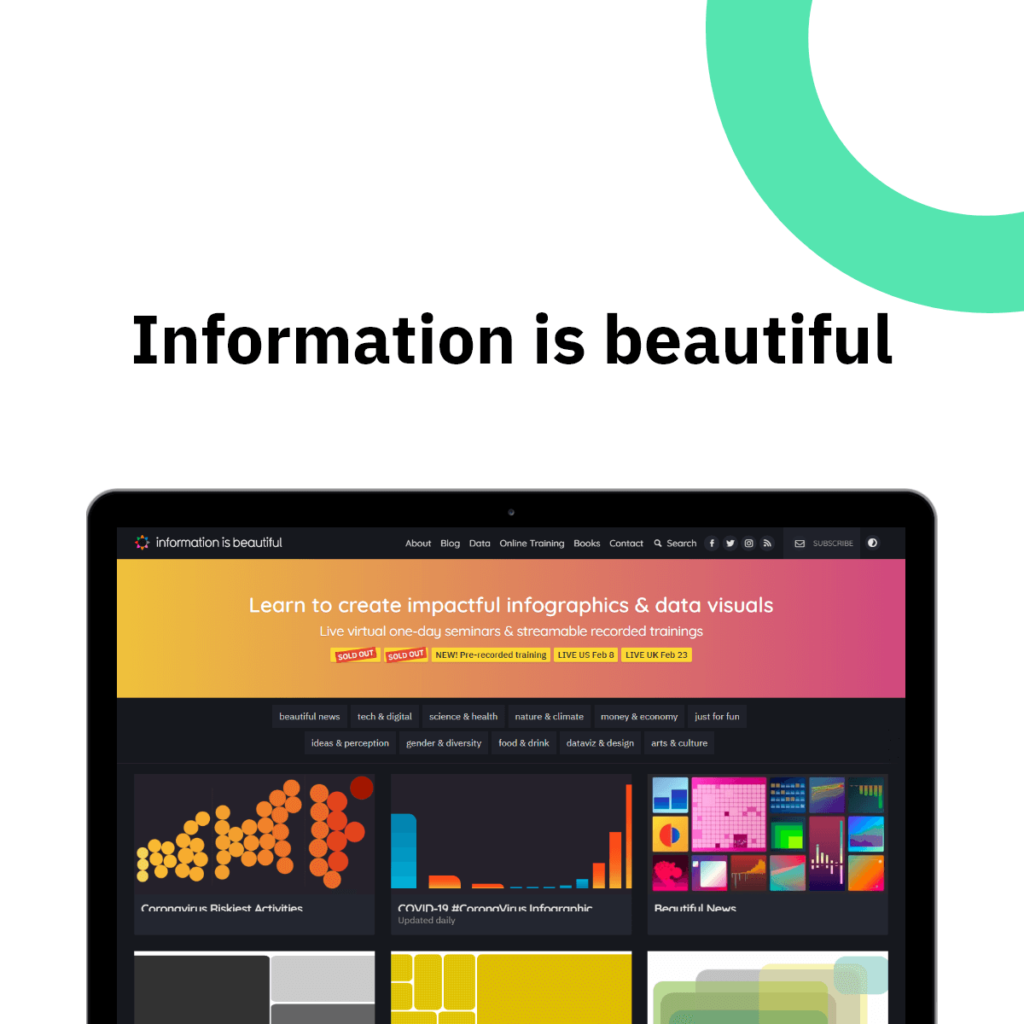
1. Information is beautiful

Information is beautiful เป็นเว็บไซต์ที่นำเสนอ Data visualization แบบเก๋ ๆ ของ David McCandless นักออกแบบและ นักเขียน ผู้แต่งหนังสือ Information is Beautiful และ Knowledge is Beautiful (เว็บไซต์นี้ เป็น ตัวอย่างที่ดีของการเลือกใช้สี และภาพกราฟฟิคได้เป็นอย่างดีสำหรับสาย Information designer)
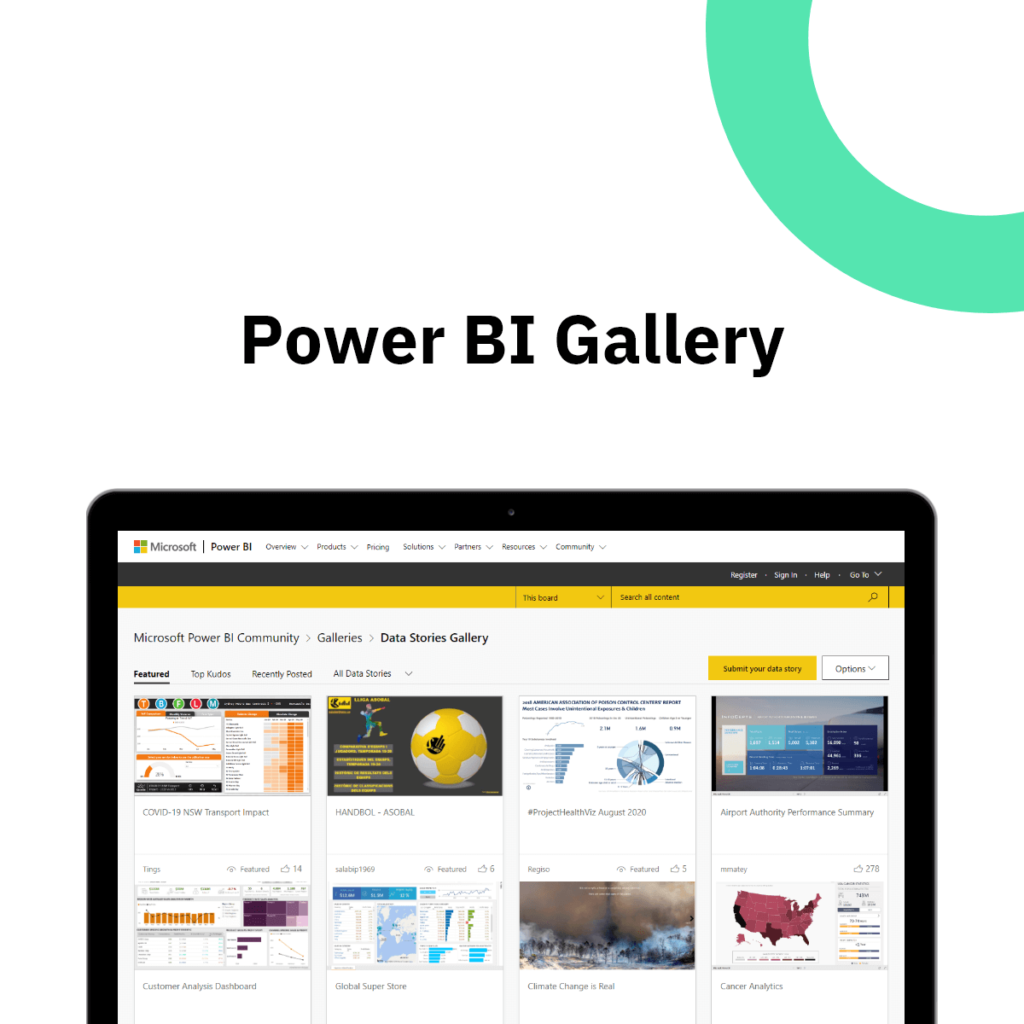
2. Power BI Gallery

Power BI Gallery แหล่งรวมผลงานของผู้ใช้งาน Power BI (BI tools ของ Microsoft) จากทั่วทุกมุมโลกในหลากหลายประเด็น
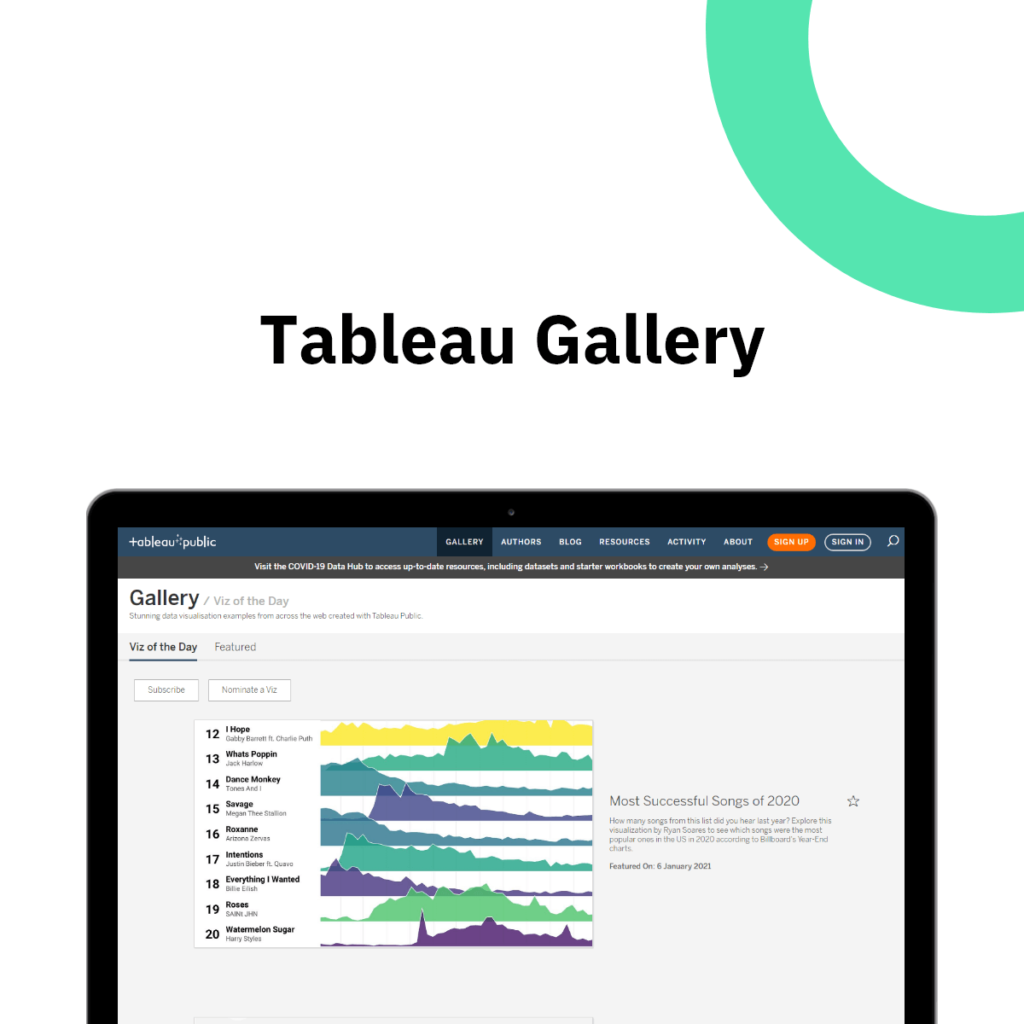
3. Tableau Gallery

Tableau Gallery แหล่งรวมผลงานของผู้ใช้งาน Tableau (BI tools ที่ปัจจุบันเป็นของ Salesforce) จากทั่วทุกมุมโลกในหลากหลายประเด็น
4. Observable Gallery

สำหรับนักพัฒนาสายแข็ง ที่ใช้ D3.js (Data Driven Document) ต้องรู้จัก Observable อย่างแน่นอน โดย Observable เป็น Notebook สำหรับทำ Data visualization โดยเฉพาะเราเองก็แอบไปส่องโค้ดของนักพัฒนาอยู่บ่อย ๆ
5. WTF Visualization

สุดท้ายนี้ ในเมื่อเราสามารถเรียนรู้จากตัวอย่างที่ดีได้ เราก็สามารถเรียนรู้จากตัวอย่างที่ไม่ดีได้เช่นกัน WTF Visualization เป็นบล็อครวบรวมตัวอย่าง Data Visualization ที่สื่อสารได้ผิดพลาดจากทั่วทุกมุมโลก ไว้เป็นกรณีศึกษาที่ห้ามทำตาม
เป็นยังไงกันบ้าง ได้แรงบันดาลใจกันไปเพียบเลยใช่มั้ย ? แต่อย่าลืมว่าหัวใจสำคัญของ Data Visualization ไม่ใช่แค่ความสวยงามของภาพกราฟฟิค แต่คือการเล่าเรื่องข้อมูลยาก ๆ ให้เข้าใจง่าย และตรงประเด็น ดังนั้นอย่ามัวแต่ทำกราฟสวย ๆ จนละเลยใจความสำคัญของข้อมูลไปล่ะ
ขอบคุณภาพ และแหล่งข้อมูลจาก
Information is beautiful: https://informationisbeautiful.net/
Power BI: https://powerbi.com/
Tableau: https://tableau.com/
Observable: https://observablehq.com/
WTF Visualization: https://viz.wtf/