ในการจะสร้างเว็บไซต์ขึ้นมาสักเว็บนึงในสมัยนี้ต้องการทักษะหลายอย่าง ต้องอาศัยการทำงานของ UI/UX Designer ในการรีเสริชและออกแบบเว็บไซต์ให้สวยงาน ใช้งานง่ายในโปรแกรม Figma และต้องใช้ Developer ในเขียนโปรแกรมตามแบบในโปรแกรม Figma เพื่อสร้างออกมาเป็นเว็บไซต์ที่ใช้งานได้จริง
แต่ด้วยความถนัดกันคนละอย่างกันทำให้หลาย ๆ ครั้ง Developer ไม่สามารถทำตามแบบใน Figma ได้เหมือนเป้ะ 100% จนทำให้ต้องมีการแก้กลับไปกลับมาจนพอใจทั้งสองฝ่ายซึ่งเป็นขั้นตอนที่น่าปวดหัว และใช้เวลานานมาก
จะดีกว่ามั้ย ? ถ้าเรามีเครื่องมือที่เปิดโอกาสให้ Designer สามารถสร้างเว็บไซต์ด้วยตัวเอง ปรับแต่งการแสดงผลในเว็บไซต์ โดยไม่ต้องเขียนโค้ดแม้แต่บรรทัดเดียว
ในบทความนี้เลยจะมาแนะนำ Webflow เครื่องมือประเภท Website Builder ที่ชูจุดเด่นเรื่องความง่ายในการใช้งาน และความสามารถในการสร้างเว็บไซต์ได้สวยงามดังใจนึก
Webflow คืออะไร ?
Webflow คือ Website Builder Platform เหมือน Wix, Weebly และ Squarespace ที่มีจุดเด่นในเรื่องความสามารถในการสร้างเว็บไซต์ได้สวยงามดังใจนึกโดยที่ไม่ต้องมีทักษะเรื่องการเขียนโปรแกรม ซึ่งเป็นที่นิยมในหมู่ Designer และ Marketer ในต่างประเทศ จนทำให้หลายคนผันตัวมาเป็น Webflow Developer ที่รับออกแบบ และพัฒนาเว็บไซต์ด้วย Webflow จนจบงานเว็บไซต์เล็ก ๆ ได้ด้วยตัวคนเดียว โดยไม่ต้องพึ่งพา Developer
นอกจากนี้ตัว Webflow ยังมีข้อดีอื่น ๆ อีกเช่น
- เว็บไซต์ที่สร้างจาก Webflow โหลดเร็วมากเทียบกับ Website Builder อื่น ๆ เมื่อทดสอบผ่าน Page Speed Insight ทำให้ง่ายต่อการทำ SEO ให้ติดหน้าแรกของ Google
- Webflow มี Community คนใช้งานค่อนข้างเยอะ ทำให้เวลามีปัญหาก็สามารถสอบถามได้ง่าย หรือถ้าต้องการ Template มาใช้กับเว็บไซต์ของตัวเอง ก็สามารถโหลดมาใช้ได้เลย
- Webflow มี Webflow Expert หรือกลุ่มคนที่รับพัฒนาเว็บไซต์ด้วย Webflow ที่เราสามารถจ้างงาน หรือขอคำปรึกษาได้ ถือเป็นโอกาสสำหรับคนที่อยากเรียนรู้ Webflow เพื่อไปรับงานเสริมเพิ่ม เข้าไปดูโปรไฟล์ของ Webflow Expert ที่ Webflow Expert, UpWork
- Webflow สามารถ Export เว็บไซต์ออกมาเป็นโค้ดได้ ! ความสามารถในการ Export ออกมาเป็นโค้ดได้ ทำให้การพัฒนาเว็บไซต์ของเราไม่ผูกติดอยู่กับ Webflow กรณีที่เราต้องการย้ายไปทำแพลตฟอร์มอื่น หรือต้องการจ้าง Developer มาทำต่อ ก็สามารถทำได้ง่าย ไม่เหมือนแพลตฟอร์มอื่นที่การทำใหม่อาจจะง่ายกว่า
รู้หรือไม่
Webflow มีกลุ่มผู้พัฒนาคนไทยใน Facebook Group แล้วนะ หากคุณผู้อ่านใช้ Webflow แล้วติดปัญหา สามารถสอบถามในกลุ่ม Webflow Thailand ซึ่งเป็นกลุ่มที่รวบรวมนักพัฒนา Webflow ในเมืองไทยเพื่อสอบถามปัญหาเกี่ยวกับการใช้งาน Webflow และแบ่งปันเทคนิคในการสร้างเว็บไซต์
ด้วย Webflow จะทำให้เราสามารถสร้างเว็บไซต์ได้ดั่งใจมากขึ้น
ในส่วนนี้ เราจะมารีวิวฟีเจอร์เด่น ๆ ที่ช่วยให้เราสามารถเริ่มสร้างเว็บไซต์ได้ด้วยตัวเองโดยไม่ต้องพึ่งพา Developer มากนัก ซึ่งต้องบอกเลยว่าใครที่ใช้โปรแกรมออกแบบที่ชื่อ Figma อยู่แล้ว แทบจะไม่ต้องเรียนรู้อะไรเพิ่มเลย เพราะโปรแกรมมีหน้าตาคล้ายกันมาก ๆ
สร้างเว็บไซต์ด้วย Concept (Page, Element, Style)
หลังจากที่เราสมัครเข้าใช้งาน และสร้าง Project ใหม่เรียบร้อยแล้ว ระบบจะสร้างหน้าเปล่า ๆ ขึ้นมา ซึ่งเราเรียกว่า Page ซึ่งเปรียบเสมือนหนึ่งหน้าบนเว็บไซต์ คล้าย ๆ Frame บน Figma
เราสามารถลาก Element ต่าง ๆ มาวางบน Page ได้ตรงเมนูด้านซ้าย ซึ่งจะเป็น Element ง่าย ๆ อย่าง Text, Button, Image ไปจนถึง Dropdown
โดยแต่ละ Element เหล่านี้ เราสามารถปรับ Style ได้ผ่านเมนูด้านขวา ซึ่งปรับแต่งได้อิสระพอ ๆ กับให้ Developer เขียนโค้ดขึ้นมาเอง เช่น
- Spacing
- Size
- Background
- Typography
- Layout
- Position
- Border
- Effect
รูปแบบการปรับ Styling ต่าง ๆ ของ Element จะอ้างอิงมาจากการเขียนโปรแกรม โดยสามารถเรียนรู้เพิ่มเติมเกี่ยวกับ Styling แต่ละตัวได้ผ่านทาง Webflow Lesson (ส่วน Layout & Design)
ออกแบบเพื่อรองรับหลายหน้าจอด้วย Responsive Preview
Webflow สามารถทำให้เว็บไซต์สามารถเข้าใช้งานได้ทั้งใน Desktop และ Mobile โดยส่วนบนของเมนู เราสามารถคลิกเพื่อเลือก Preview หน้าจอในขนาดต่าง ๆ ได้
เมื่อ Preview แล้วสามารถปรับแต่งการแสดงผลให้แตกต่างกันในแต่ละขนาดหน้าจอได้เลย
Publish เว็บไซต์ได้ทันที เป็นเว็บทดลอง ก่อนใช้เว็บจริง
หลังจากที่ปรับแต่งได้เบื้องต้นแล้วอยากจะเห็นเว็บทดลอง ตัว Webflow ก็สามารถกด Publish ได้เลยโดยที่ไม่มีค่าใช้จ่าย ซึ่งสามารถเข้าถึงผ่าน URL ได้ผ่าน xxx.webflow.io
เมื่อพร้อมแล้ว ก็สามารถซื้อ Domain Name เว็บไซต์ในภายหลังได้ โดยมีค่าบริการเพิ่มเติมผ่านต่อได้ที่ Pricing Plan
เก็บรายละเอียด Animation เล็ก ๆ ด้วยตัวเองใน Webflow
ถ้าใน Figma สามารถทำ Animation ได้ผ่าน Prototype ใน Webflow ก็สามารถทำ Animation ได้ผ่าน เมนู Interaction ที่เราสามารถกำหนด Keyframe และ Easing ได้เหมือนใน Figma เลย
โดยใน Webflow ในการจะทำ Animation ใด ๆ จะต้องมีการกำหนด Trigger ว่าให้ทำ Animation ตอนไหน เช่น
- Mouse Click
- Mouse Hover
- Scroll Into View
และอื่น ๆ
ความรู้การเขียนโปรแกรมง่าย ๆ ที่จะช่วยให้จบงาน เว็บไซต์ด้วย Webflow เร็วขึ้น
นอกจากนี้เพื่อให้ทำงานได้เร็วขึ้น การเข้าใจ Concept เรื่องการเขียนโปรแกรมเล็กน้อย ๆ จะช่วยทำให้การสร้างเว็บไซต์ด้วย Webflow เร็ว และเป็นระเบียบมากขึ้น
- Component Component คือการเรียกใช้ Element ที่มีหน้าตาเหมือนกัน เช่น ปุ่ม Call to Action ที่มีสี และข้อความเหมือนกัน โดยไม่ต้องสร้างขึ้นใหม่เองทั้งหมด
- Style Manager Style Manager คือการเรียกใช้ Style แบบเดียวกัน เช่น รหัสสีเดียวกัน โดยไม่ต้องสร้างขึ้นใหม่เองทั้งหมด ผ่านการกำหนดชื่อเรียกให้ใช้ร่วมกัน
สองเครื่องมือนี้มีประโยชน์อย่างยิ่ง เมื่อเว็บไซต์มีขนาดใหญ่ขึ้น และเราต้องการความ Consistency กันทั้งเว็บไซต์ เหมือนที่เราใช้ Design system ใน Figma
Export file จาก Figma มาขึ้นงานใน Webflow ต่อได้เลย
สำหรับ Designer ที่ทำงานออกแบบใน Figma อยู่แล้ว และต้องการสร้างเว็บไซต์ใน Webflow เราสามารถ Import Frame ใน Figma เข้ามาใน Webflow ได้เลย ! ผ่านการติดตั้ง Figma to Webflow Plugin ใน Figma
ถึงแม้ว่าเราจะสามารถ Import Frame จาก Figma เข้าไปใน Webflow ได้แต่จะมีรายละเอียดบางอย่างที่เราต้องมาปรับแต่งใน Webflow อยู่ดี แต่ถือว่าช่วยลดงาน ไม่ต้องทำงานซ้ำซ้อนไปได้ระดับหนึ่ง
ส่วนเสริมอื่น ๆ ใน Webflow เพื่อรองรับการทำระบบที่ซับซ้อน
นอกจากนี้ หากการสร้างเว็บไซต์ของเรามีความซับซ้อนมากขึ้น และต้องการใช้ฟีเจอร์พิเศษ ตัว Webflow ก็ออกแบบมาให้สามารถเชื่อมต่อส่วนเสริมอื่น ๆ ได้ โดยส่วนเสริมใน Webflow มีเยอะมากทั้งแบบที่ Webflow ทำออกมาเอง กับ ที่นักพัฒนาคนอื่นทำออกมา
แต่ส่วนเสริมหลักที่ทุกคนน่าจะได้ใช้คือ
- บริหารจัดการเนื้อหาในเว็บไซต์ ด้วย Content Management System (CMS) ส่วนเสริมสำหรับการสร้างเนื้อหาบนเว็บไซต์ หรือการทำ Blog
- บริหารจัดการสินค้า และทำหน้า Check out ด้วย E-Commerce ส่วนเสริมสำหรับการเพิ่มสินค้า และทำระบบจ่ายเงิน พร้อมอีเมลใบเสร็จรับเงิน
Webflow ฟรีมั้ย ?

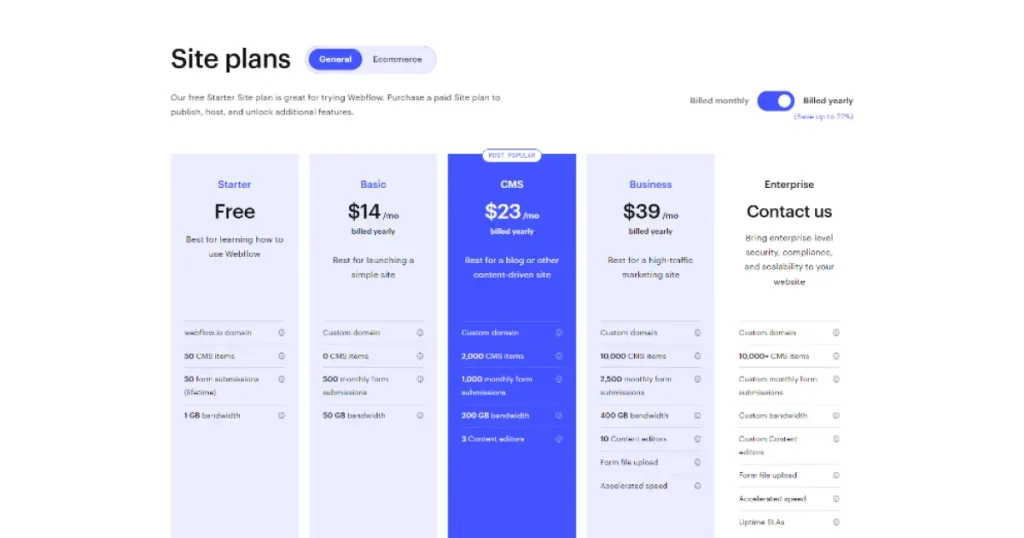
Webflow เปิดโอกาสให้มือใหม่สามารถใช้งานได้ฟรีเต็มรูปแบบ และ Publish Website ทดลองได้ด้วย แต่เมื่อต้องการจด Domain Name (URL), ทำระบบ E-Commerce หรือขยายพื้นที่จัดเก็บข้อมูล ต้องจ่ายค่าบริการ Subscription ดังนี้
โดยปกติแล้ว การสร้างเว็บไซต์ทั่ว ๆ ไป จะมีค่าใช้จ่ายในส่วน Hosting และ Domain Name
แต่สำหรับค่าใช้จ่ายในการสร้างเว็บไซต์ด้วย Webflow (ที่ไม่ใช่ Webflow Free Plan) ประกอบไปด้วยค่า Subscription Webflow และ ค่าเช่า Domain Name (URL) ของเว็บไซต์ โดยค่าบริการ Hosting จะรวมอยู่ใน Webflow อยู่แล้ว (ส่วนนี้ยังไม่รวมค่าแรงในการทำงานออกแบบ, พัฒนาเว็บไซต์ และการทำการตลาด)
Webflow Free Plan สำหรับทดลองใช้งาน
Webflow Free Plan ใช้งานได้ฟรีในการสร้างเว็บไซต์ทดลอง หรือเว็บไซต์ Portfolio ซึ่งสามารถใช้สร้างบทความบนเว็บไซต์ได้ไม่เกิน 50 อัน และสร้างแบบฟอร์มติดต่อได้ไม่เกิน 50 คน แต่ข้อจำกัดของ Webflow Free Plan คือตัว URL สำหรับเข้าใช้งานจะลงท้ายด้วย webflow.io และมี Logo Webflow
| Plan | Webflow Free Plan |
| จำนวนบทความ | 50 ชิ้น |
| จำนวนผู้ติดต่อจากแบบฟอร์ม | 50 คนตลอดอายุการใช้งาน |
| Domain Name (URL) | ลงท้ายด้วย webflow.io |
| โลโก้ Made in Webflow | มี |
| ราคา / เดือน | ฟรี |
Webflow Basic Plan สำหรับเว็บไซต์ขนาดเล็ก
Webflow Basic Plan เหมาะสำหรับเว็บไซต์ขนาดเล็กคิดค่าบริการ $14 (ประมาณ 500 บาท) ต่อเดือน ที่ไม่มีการเขียนบทความใด ๆ เน้นใช้เพื่อให้ผู้คนติดต่อผ่านแบบฟอร์มในเว็บไซต์ (สูงสุด 500 คนต่อเดือน) โดยเมื่อใช้ Webflow Basic Plan แล้วจะสามารถเลือกชื่อ URL ได้เอง (ต้องซื้อ Domain Name อีกที) และเอา Logo Webflow ออกได้
| Plan | Webflow Basic Plan |
| จำนวนบทความ | 0 ชิ้น |
| จำนวนผู้ติดต่อจากแบบฟอร์ม | 500 คนต่อเดือน |
| Domain Name (URL) | สามารถใช้ Domain Name เฉพาะของตัวเองได้ |
| โลโก้ Made in Webflow | ไม่มี |
| ราคา / เดือน | $14 (ประมาณ 500 บาท) ต่อเดือน |
Webflow CMS Plan สำหรับเว็บไซต์ข่าว หรือเว็บบล็อค
Webflow CMS Plan เหมาะสำหรับเว็บไซต์ข่าวที่ต้องการใช้ระบบ CMS คิดค่าบริการ $23 (ประมาณ 800 บาท) ต่อเดือน โดยสามารถสร้างบทความได้ถึง 2,000 ชิ้น และรองรับการติดต่อผ่านแบบฟอร์มในเว็บไซต์ (สูงสุด 1,000 คนต่อเดือน) โดยเมื่อใช้ Webflow CMS Plan แล้วจะสามารถเลือกชื่อ URL ได้เอง (ต้องซื้อ Domain Name อีกที) และเอา Logo Webflow ออกได้
| Plan | Webflow CMS Plan |
| จำนวนบทความ | 2,000 ชิ้น |
| จำนวนผู้ติดต่อจากแบบฟอร์ม | 1,000 คนต่อเดือน |
| Domain Name (URL) | สามารถใช้ Domain Name เฉพาะของตัวเองได้ |
| โลโก้ Made in Webflow | ไม่มี |
| ราคา / เดือน | $23 (ประมาณ 800 บาท) ต่อเดือน |
Webflow Business Plan สำหรับเว็บไซต์ที่มีการใช้งานครั้งละมาก ๆ
Webflow Business Plan เป็น Plan สำหรับเว็บไซต์ที่มีการใช้งานครั้งละมาก ๆ คิดค่าบริการ $39 (ประมาณ 1,350 บาท) ต่อเดือน เพราะใน Plan นอกจากสามารถสร้างบทความได้ถึง 10,000 ชิ้น และรองรับการติดต่อผ่านแบบฟอร์มในเว็บไซต์ (สูงสุด 2,500 คนต่อเดือน) แล้ว ทาง Webflow ยังช่วย Optimize เว็บไซต์ด้านอื่น ๆ อีกด้วย โดยเมื่อใช้ Webflow Business Plan แล้วจะสามารถเลือกชื่อ URL ได้เอง (ต้องซื้อ Domain Name อีกที) และเอา Logo Webflow ออกได้
| Plan | Webflow Business Plan |
| จำนวนบทความ | 10,000 ชิ้น |
| จำนวนผู้ติดต่อจากแบบฟอร์ม | 2,500 คนต่อเดือน |
| Domain Name (URL) | สามารถใช้ Domain Name เฉพาะของตัวเองได้ |
| โลโก้ Made in Webflow | ไม่มี |
| ราคา / เดือน | $39 (ประมาณ 1,350 บาท) ต่อเดือน |
Webflow E-Commerce Plan สำหรับเว็บไซต์ที่ต้องการขายของออนไลน์
Webflow E-Commerce Plan เป็น Plan สำหรับเว็บไซต์ที่ต้องการใช้ระบบ E-Commerce คิดค่าบริการเริ่มต้นที่ $29 (ประมาณ 1,000 บาท) ต่อเดือน ซึ่งรองรับตั้งแต่ การสร้างสินค้าไม่เกิน 500 ชิ้น ระบบตะกร้าสินค้า และระบบชำระเงิน โดยยังคงความสามารถในการใช้ระบบ CMS ได้ สามารถสร้างบทความได้ถึง 2,000 ชิ้น โดยเมื่อใช้ Webflow CMS Plan แล้วจะสามารถเลือกชื่อ URL ได้เอง (ต้องซื้อ Domain Name อีกที) และเอา Logo Webflow ออกได้
| Plan | Webflow E-Commerce Plan |
| จำนวนบทความ | 2,000 ชิ้น |
| ระบบ E-Commerce | มี |
| จำนวนสินค้า | 500 ชิ้น |
| Domain Name (URL) | สามารถใช้ Domain Name เฉพาะของตัวเองได้ |
| โลโก้ Made in Webflow | ไม่มี |
| ราคา / เดือน | $29 (ประมาณ 1,000 บาท) ต่อเดือน |
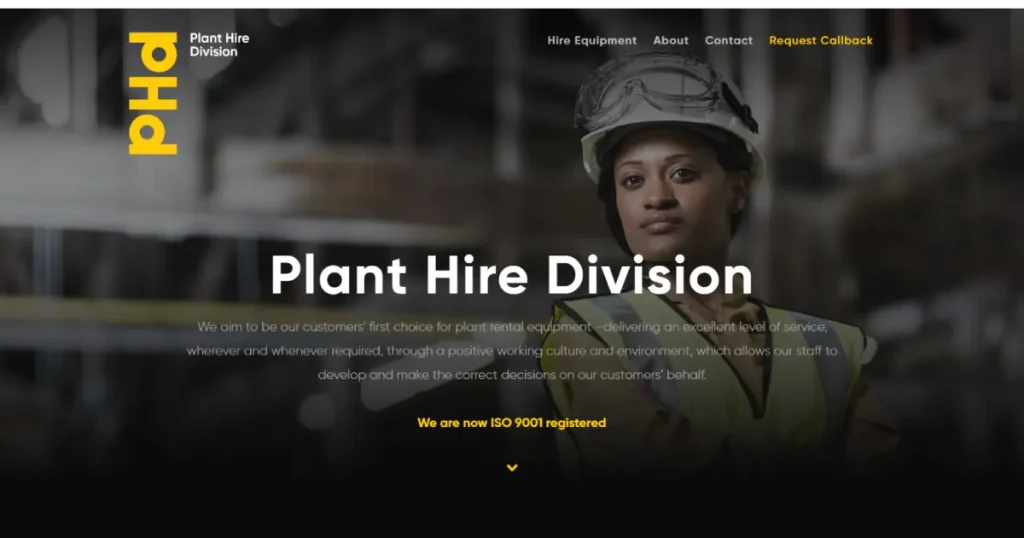
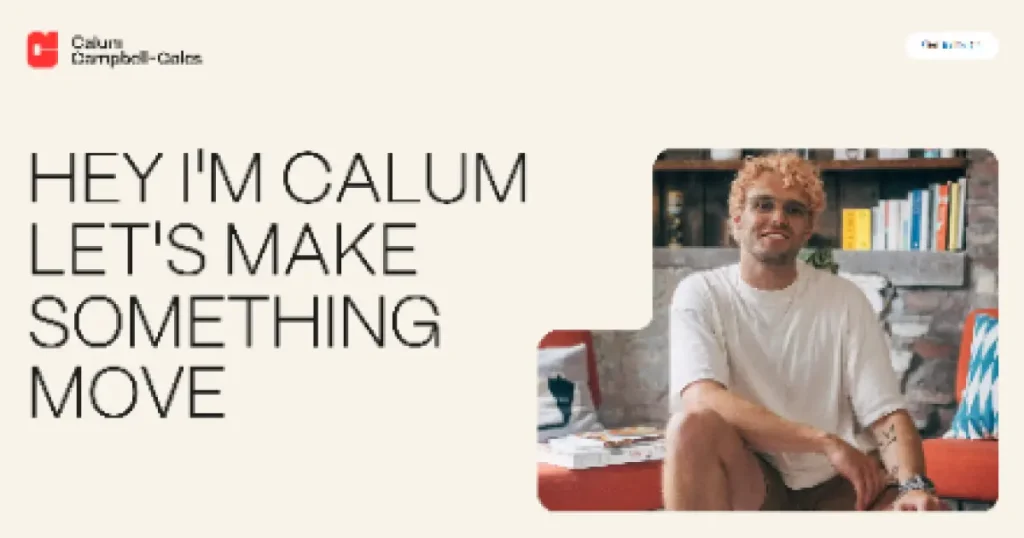
ตัวอย่างเว็บไซต์ที่ทำด้วย Webflow
มีเว็บไซต์กว่า 3.5 ล้านเว็บที่ถูกสร้างด้วย Webflow นั่นทำให้ เราสามารถดูตัวอย่างเว็บไซต์สวย ๆ และเทคนิคใหม่ ๆ จากคนอื่นได้เสมอ เช่น



นอกจากนี้เรายังดูตัวอย่างเว็บไซต์อื่น ๆ ได้ที่ Made in Webflow และกรณีที่ไม่มีความถนัดด้านการออกแบบก็สามารถซื้อ Template ได้ที่ Template Webflow
แหล่งเรียนรู้เพิ่มเติมเกี่ยวกับ Webflow

หากใครสนใจที่จะเริ่มศึกษา Webflow ด้วยตัวเองอย่างจริงจัง ทาง Webflow มีช่องทางการเรียนรู้ที่หลากหลายเพื่อที่จะมั่นใจว่าใครก็ตามที่ลองใช้งาน Webflow ต้องสามารถสร้างเว็บไซต์ที่ใช้งานได้จริงผ่านช่องทางเหล่านี้
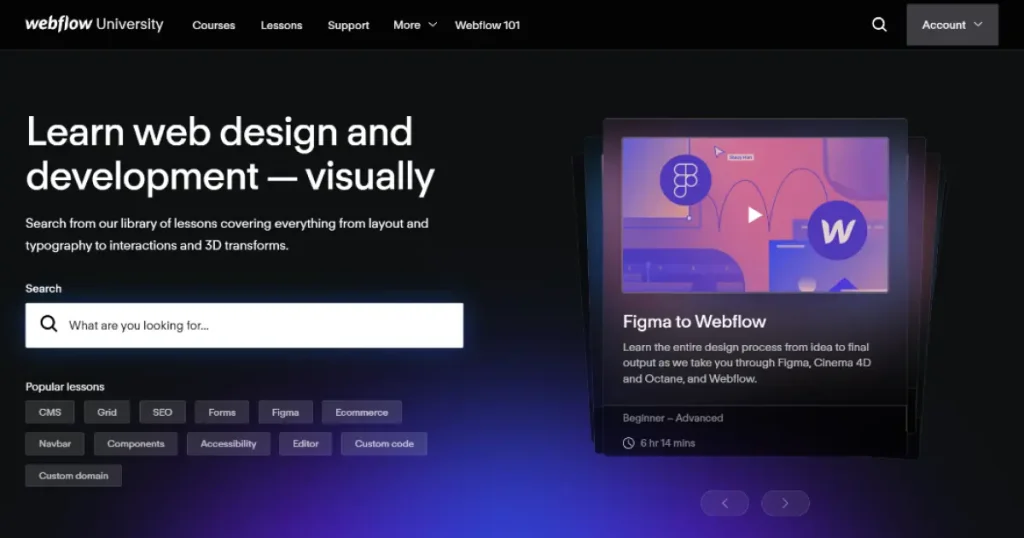
Webflow University คอร์สเรียนออนไลน์จากทาง Webflow
Webflow University คือแหล่งเรียนรู้หลักที่สอนการใช้ Webflow (เหมาะสำหรับมือใหม่) ทั้งในรูปแบบคอร์สเรียนออนไลน์ และ บทความที่เราสามารถเลือกไล่อ่านตามความสนใจได้
โดยคอร์สเรียนสำหรับมือใหม่คือ Webflow 101
รายละเอียดเพิ่มเติมเข้าไปดูได้ที่ Webflow University
Webflow Forum พื้นที่ถามตอบและแชร์ความรู้
Webflow Forum คือพื้นที่ถามตอบ และ แชร์ความรู้การใช้งาน Webflow (เหมาะสำหรับผู้เชี่ยวชาญ หรือคนที่เจอปัญหาในการใช้งาน) ซึ่งส่วนใหญ่จะใช้บ่อยตอนที่เกิดปัญหาการใช้งาน หรือต้องการใช้งานฟีเจอร์พิเศษ ก็จะมาถาม และหาคำตอบในนี้ โดยคนที่มาตอบก็จะเป็นทั้ง Staff จากทาง Webflow และผู้ใช้ทั่วไป
รายละเอียดเพิ่มเติมเข้าไปดูได้ที่ Webflow Forum
Webflow Support
Webflow Support เป็นช่องทางพิเศษที่เราจะได้มีโอกาสติดต่อกับ Staff จากทาง Webflow โดยตรง แต่เป็น Process ที่ค่อนข้างใช้เวลานานเป็นพิเศษ เพราะทางทีม Webflow ค่อนข้างสนับสนุนให้ผู้ใช้งานเรียนรู้เองมากกว่า
รายละเอียดเพิ่มเติมเข้าไปดูได้ที่ Webflow Support
Webflow Thailand กลุ่มคนไทยที่ใช้งาน Webflow
Webflow Thailand คือกลุ่ม Facebook Community ผู้ใช้งาน Webflow ชาวไทย โดยภายในกลุ่มจะแชร์ความรู้เรื่องการใช้ Webflow แบบฟรี ๆ อีกทั้งยังสอนเทคนิคพิเศษอื่น ๆ โดยเป็นกลุ่มคนที่ใช้ Webflow ในการทำงานอยู่แล้วทั้ง Designer และ Developer
รายละเอียดเพิ่มเติมเข้าไปดูได้ที่ Webflow Thailand


![[Review] Designing Data+AI System That Last ในงาน Data+AI Day 2025: Empowering Intelligence](https://datayolk.net/wp-content/uploads/2025/10/DA2025-1-360x180.webp)

