ถ้าคุณเคยทำงานใน Digital Agency ที่รับทำเว็บไซต์บริษัทให้ลูกค้า คุณอาจจะเข้าใจการ Feedback เว็บไซต์ของลูกค้าก่อนนำไปใช้จริง
ในการ Feedback เว็บไซต์ เราจะมีสิ่งที่เรียกว่า Website ทดสอบ หรือบางที่จะเรียกว่า Staging Website อะไรก็ว่าไป ซึ่งก็คือเว็บไซต์ที่เหมือนจริงที่สุด แต่คนอื่นยังเข้าใช้ไม่ได้ ถูกสร้างมาเพื่อให้ลูกค้า Feedback เว็บไซต์จริง ๆ ก่อนจะนำไปใช้งานจริง
ซึ่งในขั้นตอนการ Feedback เว็บไซต์ คุณอาจจะเจอเรื่องราวแบบนี้
- ปรับหน้าจอให้แสดงผลใน Computer ก็ Feedback อย่างนึง พอปรับหน้าจอให้แสดงผลใน Mobile ก็มี Feedback อีกอย่างนึง ทั้งหมดนี้ก็เลยทำให้เหล่า Digital Agency ต้องมานั่งทำ Screenshot เพื่อบันทึกหน้าจอแต่ละขนาดและจด Feedback ลูกค้ากำกับใน โปรแกรม Google Sheet หรือ Google Slide
- พอได้รับ Feedback เป็นจุด ๆ มาแต่ละส่วนแล้ว ก็ต้องส่งงานต่อให้ Developer ในการพัฒนา เพื่อสุดท้ายอาจจะมาพบว่า Feedback ที่ต้องปรับแต่ละจุดนั้น เมื่อเอามารวมกันเป็นงานขั้นสุดท้ายแล้วมันไม่เวิร์ค 😂
ในบทความนี้เลยจะมาแนะนำ Ruttl เครื่องมือที่จะช่วยทำให้การ Feedback เว็บไซต์ได้ง่ายขึ้น ผ่านการ Comment ลงไปบนเว็บไซต์ Live Website หรือ Web ทดสอบ จริง ๆ แทนที่จะต้องมานั่งทำ Screenshot แต่ละส่วนของเว็บไซต์และบันทึกส่วนที่ต้องแก้ไข ก่อนจะส่งสรุป Feedback ไปทางอีเมลอีกที นอกจากนี้ยังมีฟีเจอร์ในการให้ทีมงานลองปรับแต่งสี, ข้อความ หรือแม้แต่รูปภาพได้เอง ก่อนจะลงความเห็นเพื่อ Feedback งาน ในขั้นถัดไป
Ruttl คืออะไร ?
Ruttl คือเครื่องมือที่ช่วยให้การ Feedback งานเว็บไซต์ หรือ แอปพลิเคชั่นเป็นเรื่องง่าย ผ่านการปักหมุด และ Comment ลงไปบนเว็บไซต์จริง ๆ อีกทั้งยังมีเครื่องมืออื่น ๆ ที่ช่วยให้เราไม่ต้องทำเอกสารมากมาย ในการตรวจงาน และยังทำให้สื่อสารกันง่ายขึ้นเช่น การอัดวีดีโอ Screen Recording , การลองแก้ข้อความโดยไม่ต้องรอทีม Developer หรือการส่งงานเข้าไปในโปรแกรม Project Management อื่น ๆ
โดย Ruttl นั้นมาจาก Painpoint ของเจ้าของบริษัทที่เป็น Digital Agency เคยรับงานออกแบบ และพัฒนาเว็บไซต์ แล้วพบว่าเขาเสียเวลาไปเกือบ 3 – 4 ชั่วโมง ต่อครั้ง ในการรีวิว Feedback เว็บไซต์กับลูกค้า และพบว่ามันไม่ได้ออกมาดีเท่าที่ควรจึงได้พัฒนา Ruttl เพื่อทำให้การรีวิว Feedback เว็บไซต์ ทำได้ง่ายขึ้น
อ่านฉบับเต็มได้ที่ How ruttl Was Born Out Of Delays in Development?
Ruttl ทำอะไรได้บ้าง ?
Ruttl สามารถทำให้การสื่อสาร หรือการ Feedback งานเว็บไซต์ได้ง่ายขึ้นผ่านเครื่องมือต่าง ๆ เหล่านี้
Feedback บนเว็บไซต์ได้เหมือน Comment งานใน Figma

เมื่อตั้งค่า Project และใส่ URL ของเว็บไซต์ที่ต้องการรีวิวไว้ให้แล้ว ตัว Ruttl จะไปสร้างหน้าต่างจำลองหน้าเว็บไซต์ของเราขึ้นมา ที่ ๆ เราจะสามารถใช้เมาส์เพื่อคลิกบนส่วนต่าง ๆ ของเว็บไซต์เพื่อ Comment งานได้เลย ! นอกจากพิมข้อความ Comment ได้แล้ว เรายังสามารถ Tag เพื่อนในทีม, แปะลิ้งค์ Reference และอื่น ๆ อีกมากมายเพื่อให้การคุยงานทำได้ง่ายขึ้น
นอกจากนี้หากพิมพ์ Comment ไม่ถนัด ใน Free Plan เรายังสามารถทำ Screen Recording เพื่อ Comment ผ่าน Video ได้ถึง 1 นาทีด้วย
ลองปรับแก้คำ ปรับสีปุ่ม หรือขนาดได้เอง ไม่ต้องรอ Developer

เมื่อมี Feedback จากลูกค้าแต่ละที ต้องรอให้ทาง Developer ไปแก้มาก่อน พอแก้เสร็จรู้ตัวอีกทีว่าลูกค้าชอบแบบแรกมากกว่า! 😅 ด้วย Ruttl คุณจะสามารถให้ทีมงาน หรือลูกค้า สามารถลองปรับขนาดปุ่ม แก้ไขข้อความ หรือเปลี่ยนรูปใหม่ก่อนสรุปงานเพื่อพัฒนาจริงต่อไปได้ โดยที่ฟีเจอร์นี้จะช่วยให้ลดเวลาในการสื่อสารกลับไปกลับมา และทำให้ลูกค้าเห็นภาพตรงกันได้เร็วขึ้น
แก้ดราฟนี้แล้ว ไปเป็นหลักฐานในดราฟหน้า

หลังจากการ Feedback เว็บไซต์ในแต่ละครั้ง ทางที่ดีฝ่าย Digital Agency ควรที่จะเก็บเอกสารประกอบการประชุมไว้เพื่อไปยืนยันกับลูกค้าอีกที ป้องกันการแก้กลับไปกลับมา หลังจากที่เราได้ Feedback งานเว็บไซต์ และปรับแก้จนเห็นภาพตรงกันแล้ว เราสามารถบันทึกเป็น Version ใน Ruttl ในการ Comment แต่ละครั้งได้เลย (แต่ระบบตอนนี้ยังไม่สามารถ Export Comment ต่าง ๆ เป็นไฟล์ PDF ได้)
สร้าง Notification และ เชื่อมต่อโปรแกรมอื่น ๆ ที่คุณใช้อยู่แล้วได้เลย

เมื่อสรุปการประชุมได้แล้ว และรู้ว่าจะต้องปรับปรุงตาม Feedback ไหนบ้าง ตัว Ruttl สามารถ Assign งาน หรือ Task เข้าไปใน Project Management Tools อื่น ๆ ได้โดยตรง เพื่อให้ Developer สามารถทำงานต่อได้เลย โดยที่ไม่ต้องมีคนไปสร้าง การ์ด Assign งานอีกรอบ
วิธีการใช้งาน Ruttl
หากใครสนใจอยากลองใช้งาน Ruttl สามารถลองใช้ได้ฟรี โดยที่ทางผู้ใช้งานต้องมี Website ทดสอบ ซึ่งเป็นเว็บไซต์ที่พร้อมใช้งาน แต่ยังไม่ได้ถูกแชร์ออกไปใช้อย่างเป็นทางการ ซึ่งเรียกกันว่า Staging Website
เมื่อเตรียมพร้อมแล้ว ก็เริ่มใช้งานได้ดังนี้
เข้าเว็บไซต์ Ruttl และเลือกบริการที่สนใจ

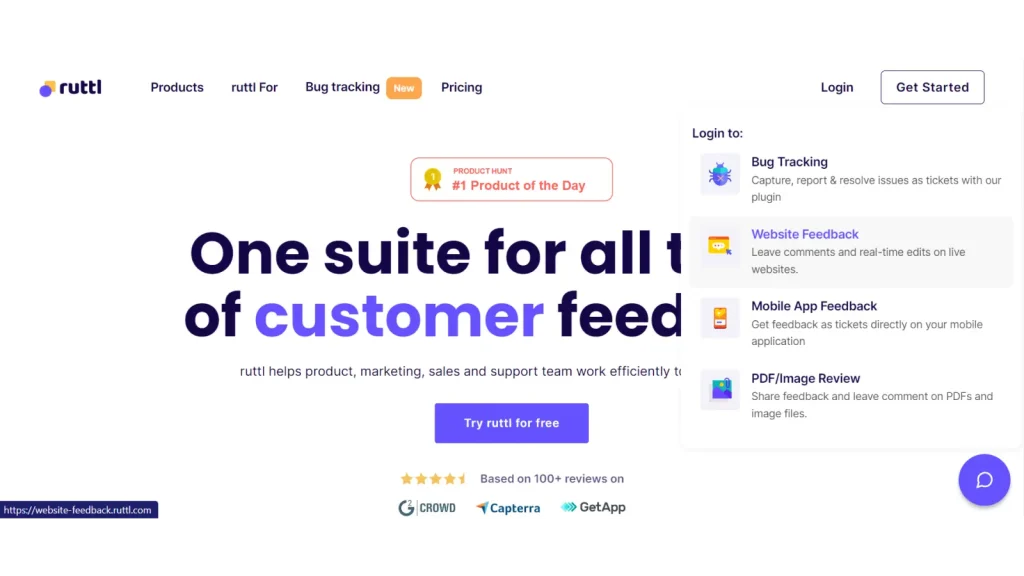
เมื่อเข้าเว็บไซต์ Ruttl.com แล้ว ตรงมุมขวาบนจะมีปุ่ม Login ที่สามารถเลือกบริการได้ ซึ่ง Ruttl มีบริการหลายอย่างนอกเหนือจากที่เรานำเสนอในบทความนี้เช่น
- Bug Tracking
- Website Feedback
- Mobile App Feedback
- Image / PDF Feedback
ในตัวอย่างนี้เราจะเลือก Website Feedback (ซึ่งเราสามารถเข้าไปใช้บริการอื่นได้ในภายหลัง) เพื่อลองเข้าใช้งาน
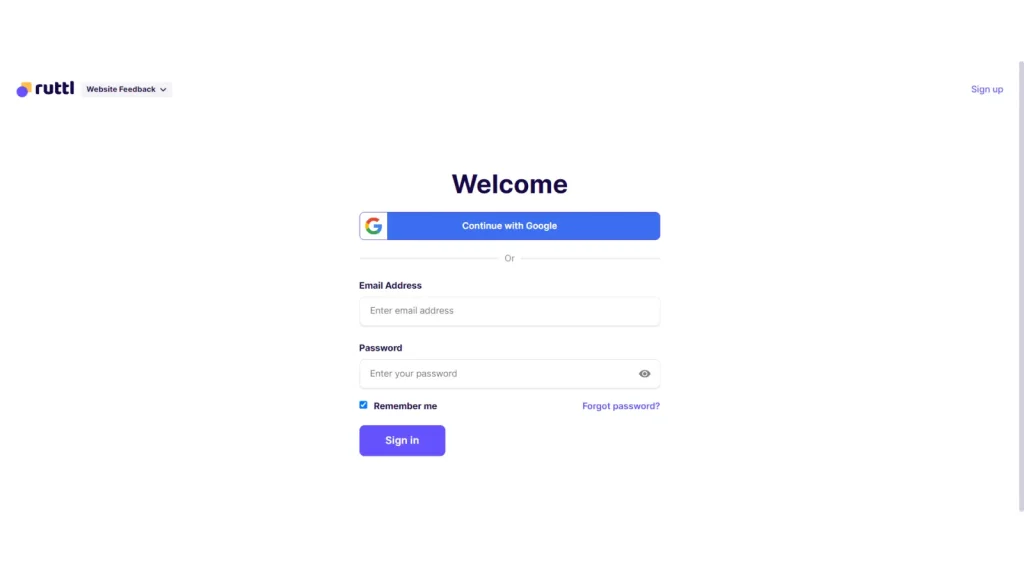
สมัครสมาชิกเพื่อเข้าใช้งาน Ruttl

สมัครสมาชิกเพื่อเข้าใช้งาน โดยสามารถเลือกสมัครสมาชิกผ่าน Email หรือ Gmail ก็ได้
สร้าง Project ใหม่ และกรอกรายละเอียดที่จำเป็น


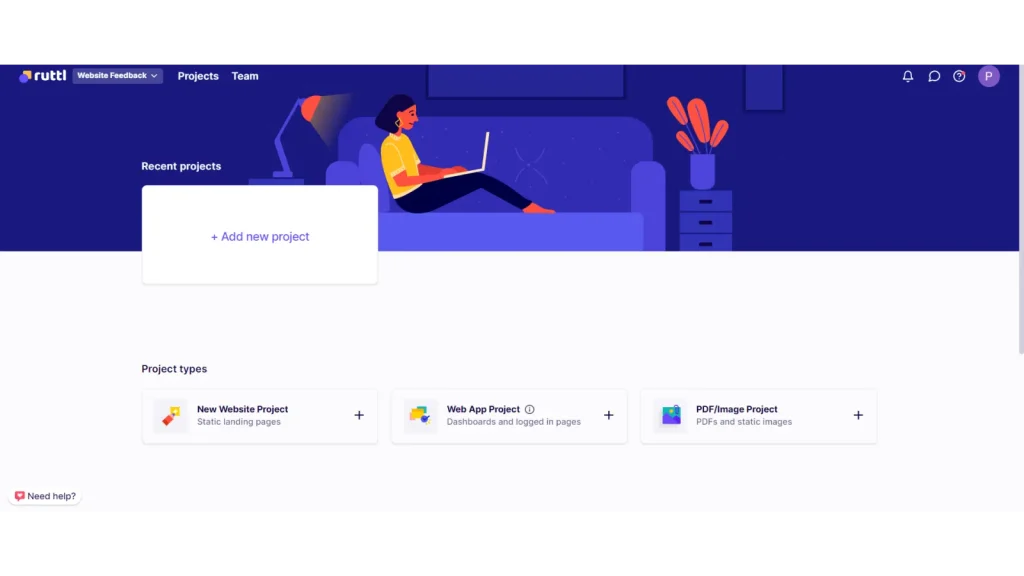
เมื่อสมัครสมาชิกสำเร็จ สำหรับผู้ใช้ใหม่ ระบบจะพามาสู่หน้า Dashboard ซึ่งมีปุ่มให้เราเริ่มสร้าง Project ใหม่ โดยเมื่อกดสร้าง Project ใหม่แล้ว จะมีให้เลือกรูปแบบของ Project ได้แก่
- Website Feedback สำหรับการใช้ Feedback เว็บไซต์ทั่ว ๆ ไป ที่ไม่ต้องมีระบบล็อคอิน
- Web Applications สำหรับใช้ Feedback เว็บไซต์ที่ต้องล็อคอินเพื่อเข้าใช้งาน (ในส่วนนี้ต้องติดตั้ง Chrome Extension ก่อนเข้าใช้งาน)
- PDF/Image สำหรับใช้ Feedback ภาพ หรือไฟล์ PDF
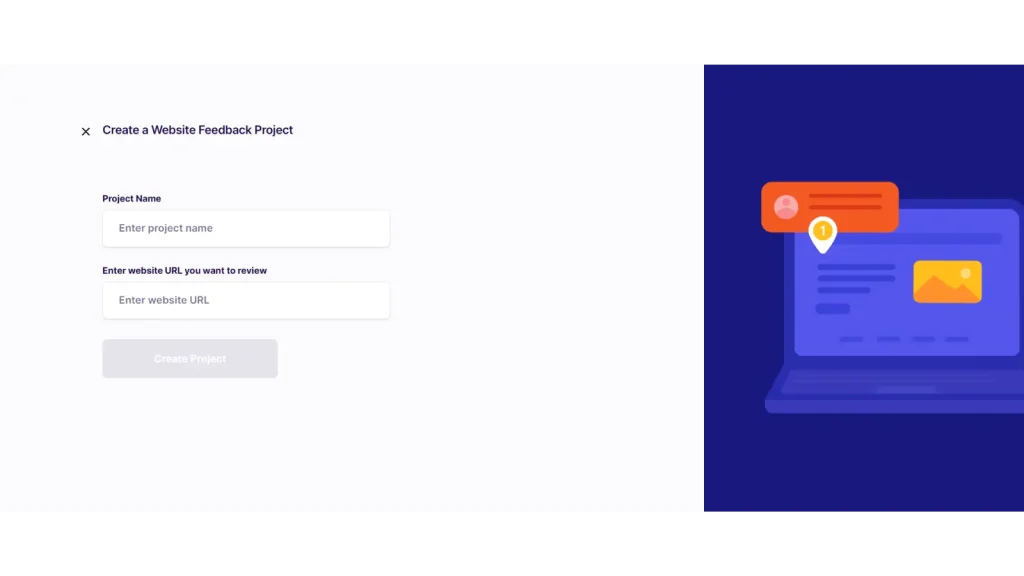
โดยเมื่อเลือก Website Feedback เสร็จแล้ว ระบบจะให้กรอกข้อมูลอีกเล็กน้อย เพื่อให้เตรียม Project ให้พร้อมใช้งานเช่น
- ชื่อ Project
- URL ของ Website นั้น โดยเมื่อเลือก URL แล้ว ระบบจะให้เลือก Page ที่ต้องการใช้ใน Project (ใน Free Plan สามารถเพิ่ม Page ได้แค่ 5 Page)
เพิ่มทีมงานเข้ามาใน Project และเริ่ม Feedback เว็บไซต์ผ่าน Ruttl Platform

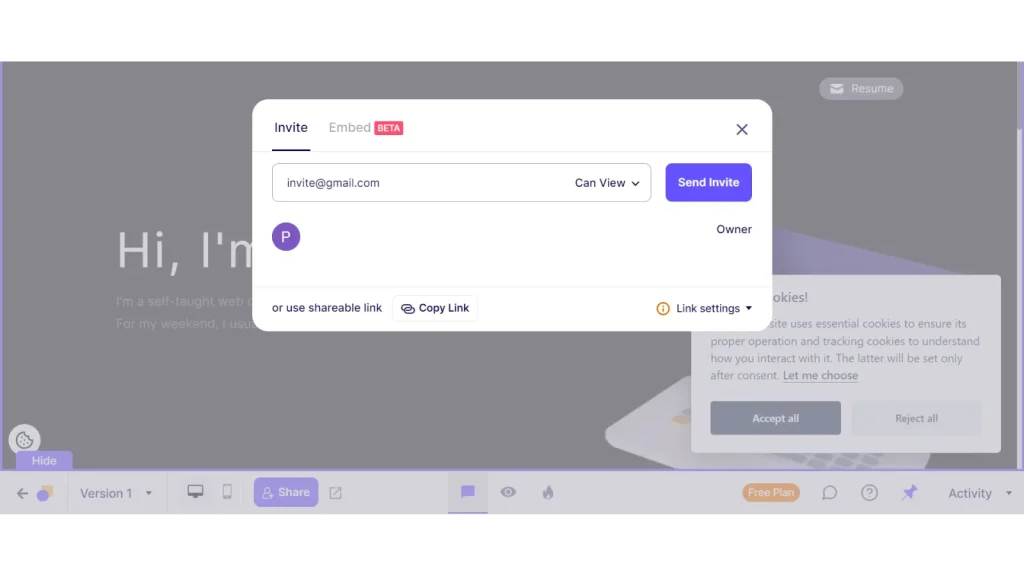
คุณสามารถเพิ่มทีมงานซึ่งเราขอเรียกว่า Collaborator เข้ามา Feedback ด้วยการ Comment, แก้ไขบางส่วนในเว็บไซต์ หรือแม้แต่อัดวีดีโอ และนอกจากนี้คุณยังสามารถแชร์ลิ้งค์ให้คนอื่น ๆ (Guest) เข้ามา Feedback ด้วยการ Comment ได้เช่นกัน แต่จะไม่สามารถแก้ไข Website ได้เหมือน Collaborator
สรุป Feedback และเชื่อมต่อกับ Project Management Tools อื่น ๆ

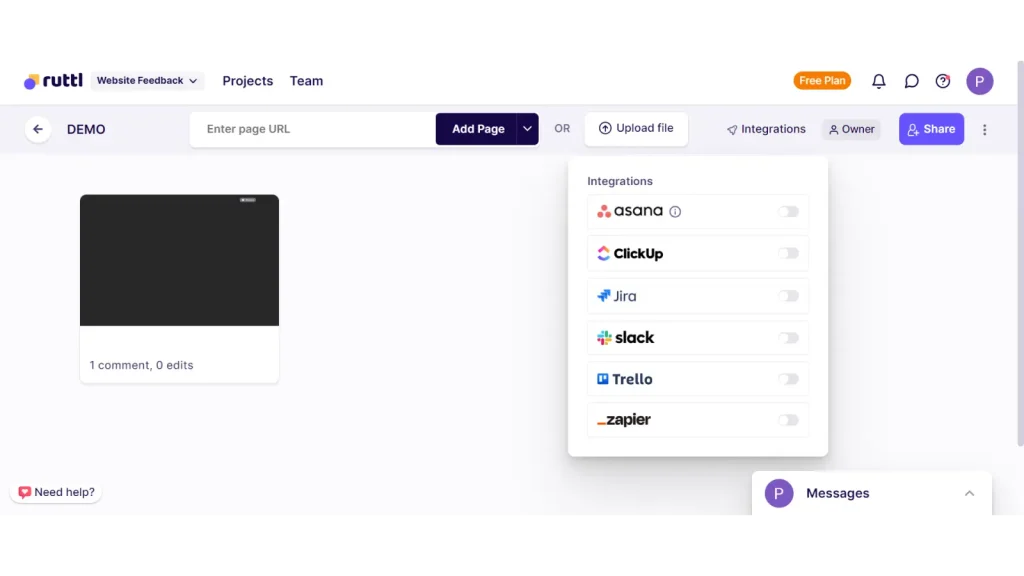
เมื่อรวบรวม Feedback กับลูกค้า และทีมงานจนพอใจแล้ว เราสามารถบันทึก Feedback เหล่านั้นเป็น Version เพื่อเป็นข้อสรุปในแต่ละรอบได้ และนอกจากนี้เนื่องจากหลายบริษัทมีโปรแกรม Project Management Tools ที่ใช้ในการแบ่งงานกันอยู่แล้ว เช่น Trello, Click Up, Asana ตัวโปรแกรมก็สามารถ Assign งานเข้าไปใน Project Management Tools อื่น ๆ ได้โดยตรง
Ruttl ฟรีมั้ย ?

Ruttl สามารถเริ่มต้นใช้ได้ฟรี และถ้าใช้ไปแล้ว รู้สึกอยากได้ฟีเจอร์พิเศษเพิ่มเติม หรืออยากนำไปใช้ในหลาย ๆ Project ของบริษัท ในส่วนนี้เราจะมาแนะนำ Pricing Plan ของ Ruttl กัน
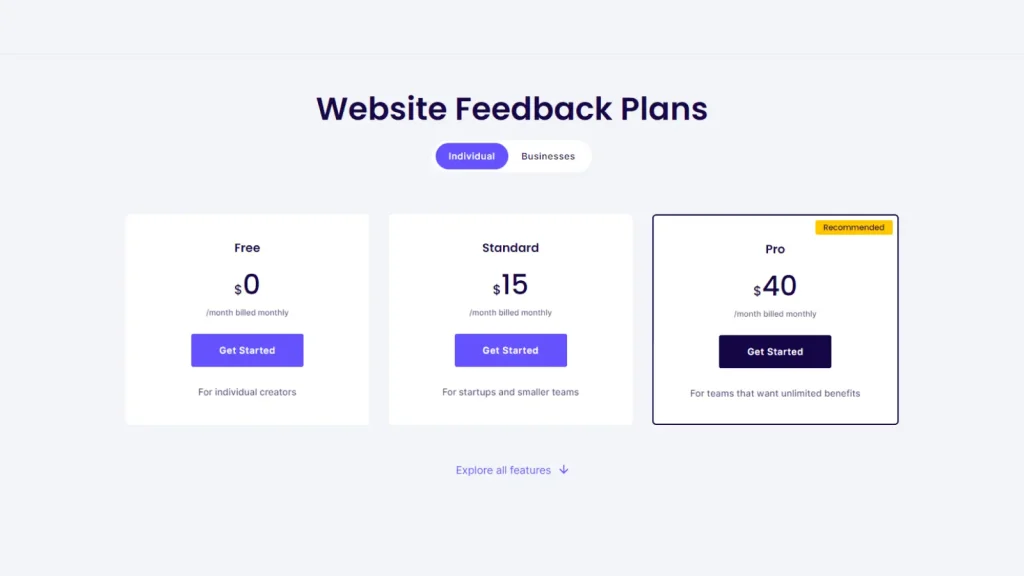
Ruttl มี Pricing Plans 3 รูปแบบดังนี้
Free Plan สำหรับฟรีแลนซ์
Free Plan เริ่มต้นที่สามารถใช้งานได้ฟรี เหมาะกับฟรีแลนซ์ หรือทีมเล็ก ๆ ที่อยากจะลองใช้งานก่อน โดย
- สามารถใช้งานได้ทีละ 1 Project ไม่เกิน 5 หน้าเว็บไซต์
- สามารถใช้ Screen Recording ได้ไม่เกิน 1 นาที
- รองรับการฟีดแบคบน Website เท่านั้น
- ปรับแต่งข้อความ แก้ไขภาพ ปรับขนาดปุ่มได้ไม่จำกัด
- เชิญผู้ใช้แบบ Collaborator มา Comment และแก้ไข Element ได้ไม่เกิน 10 Account
- เชิญผู้ใช้แบบ Guest มา Comment ได้อย่างเดียว ไม่จำกัด
- เชื่อมต่อกับโปรแกรม Project Management ได้เช่น Trello, Asana, Slack, Jira
Pro Plan สำหรับทีม Digital Agency ขนาดเล็ก
Pro Plan ราคาเริ่มต้นที่ 13$ ต่อเดือน มีฟีเจอร์ครบถ้วนสำหรับการทำงาน เหมาะสำหรับ Digital Agency ขนาดเล็กที่มีหลาย Project และต้องการใช้แบบฟีเจอร์ Screen Recording และ การปรับแก้ไข Website โดย
- สามารถใช้งานได้ทีละ 2 Project กี่หน้าก็ได้
- นอกจากฟีดแบคบน Website ได้แล้วยังรองรับการฟีดแบคบน Mobile Application
- ปรับแต่งข้อความ แก้ไขภาพ ปรับขนาดปุ่มได้ไม่จำกัด
- เชิญผู้ใช้แบบ Collaborator มา Comment และแก้ไข Element ได้ไม่เกิน 10 Account
- เชิญผู้ใช้แบบ Guest มา Comment ได้อย่างเดียว ไม่จำกัด
- เชื่อมต่อกับโปรแกรม Project Management ได้เช่น Trello, Asana, Slack, Jira
Business Plan สำหรับทีมขนาดใหญ่และต้องการใช้งานแบบไม่จำกัด
ราคาเริ่มต้นที่ 33$ ต่อเดือน ใช้งานทุกอย่างได้ไม่จำกัด และได้ใช้งานฟีเจอร์ใหม่ ๆ ก่อน
โดยสรุปแล้ว Ruttl เหมาะสำหรับ Digital Agency ที่รับออกแบบ และพัฒนาเว็บไซต์ให้ลูกค้า เพราะ Ruttl จะช่วยลดเวลาในการรีวิวเว็บไซต์ หรือ แอปพลิเคชั่นในแต่ละครั้งให้สั้นลง รวมถึงลดงานเอกสารต่าง ๆ สำหรับการสรุปการ Feedback เว็บไซต์ในแต่ละครั้ง นอกจากนี้บริษัทที่พัฒนา Digital Product ของตัวเองก็สามารถใช้ Ruttl เป็นเครื่องมือในการสื่อสารระหว่างทีม Designer และ Developer ในการรีวิวงานกันได้อีกด้วย
แหล่งอ้างอิง
- Ruttl helps product, marketing, sales and support team work efficiently to grow revenues.
- ภาพประกอบบทความจาก Ruttl Media Kit
มีคำถามสงสัยเพิ่มเติม ?
หากคุณสนใจเกี่ยวกับเรื่องที่เราเขียน สิ่งที่เราทำ และโครงการที่เราตั้งใจจะดำเนินงานในอนาคต คุณสามารถติดต่อพูดคุยกับเราได้


![[Review] Designing Data+AI System That Last ในงาน Data+AI Day 2025: Empowering Intelligence](https://datayolk.net/wp-content/uploads/2025/10/DA2025-1-360x180.webp)

